Angular i18nPlural Pipe
January 02, 2022
On this page we will learn to use i18nPlural pipe.
1. The
i18nPlural pipe maps a value to a string that pluralizes the value according to locale rules.
2. The
i18nPlural pipe is used as following.
{{ inputValue | i18nPlural : pluralMap [ : locale ] }}
pluralMap: It is an object written in ICU format.
{'=0': 'No Person.', '=1': 'One person.', 'other': '# persons.'}
locale: A string defining the locale to use. By default, current locale is used.
Complete Example
app.component.html
<h3>Example-1</h3>
<div>{{ persons.length | i18nPlural: personMapping }}</div>
<h3>Example-2</h3>
<div *ngFor="let emp of emps">
{{emp.name}} {{ emp.num | i18nPlural: msgMapping }}
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
//Example-1
persons = ['Ram'];
personMapping:
{ [k: string]: string } = { '=0': 'No Person.', '=1': 'One person.', 'other': '# persons.' };
//Example-2
emps = [
{ name: 'Ram', num: 3 },
{ name: 'Shyam', num: 0 },
{ name: 'Mohan', num: 5 },
{ name: 'Sohan', num: 1 }
];
msgMapping:
{ [k: string]: string } =
{
'=0': 'performing Good.',
'=1': 'performing Better.',
'other': 'performing Best.'
};
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Download source code using download link given below on this page.
2. Use downloaded src in your Angular CLI application. To install Angular CLI, find the link.
3. Run ng serve using command prompt.
4. Access the URL http://localhost:4200
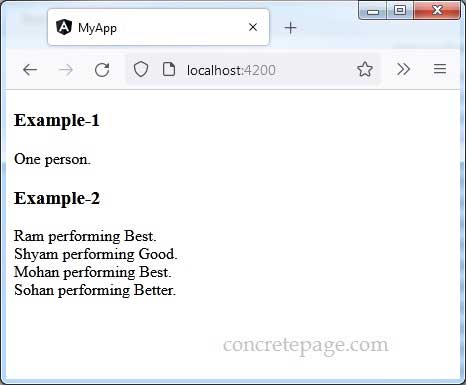
Find the print screen of the output.