Angular Material Select Change Event
October 12, 2019
Angular Material Select provides selectionChange event that emits when the selected value has been changed by the user. The event selectionChange is used with <mat-select> element as following.
<mat-select (selectionChange)="onBookChange($event)"> ------ </mat-select>
onBookChange() will execute every time when there is selection change. To get the selected value we can pass $event to the function. We can also get selected value using FormControl, FormGroup and NgModel.
Technologies Used
Find the technologies being used in our example.1. Angular 8.2.8
2. Angular Material 8.2.1
3. Node.js 12.5.0
4. NPM 6.9.0
selectionChange Event Complete Example
writer.ts
export interface Writer {
wid: number;
name: string;
}
export interface Book {
bid: number;
name: string;
wid: number;
}
import { Injectable } from '@angular/core';
import { of } from 'rxjs';
import { Book } from './book';
import { Writer } from './writer';
const ALL_WRITERS: Writer[] = [
{ wid: 11, name: 'Premchand' },
{ wid: 12, name: 'Amrita Pritam' }
];
const ALL_BOOKS: Book[] = [
{ bid: 101, name: 'Godaan', wid: 11 },
{ bid: 102, name: 'Karmabhoomi', wid: 11 },
{ bid: 103, name: 'Nirmala', wid: 11 },
{ bid: 104, name: 'Pinjar', wid: 12 },
{ bid: 105, name: 'Kore Kagaz', wid: 12 }
];
@Injectable({
providedIn: 'root'
})
export class BookService {
getAllWriters() {
return ALL_WRITERS;
}
getBooksByWriter(writerId) {
return ALL_BOOKS.filter(book => book.wid === writerId);
}
saveBook(books) {
console.log(JSON.stringify(books));
}
}
import { Component, OnInit } from '@angular/core';
import { FormBuilder, Validators } from '@angular/forms';
import { BookService } from './book.service';
import { Writer } from './writer';
import { Book } from './book';
@Component({
selector: 'app-book',
templateUrl: './book.component.html'
})
export class BookComponent implements OnInit {
allWriters: Writer[];
filteredBooks: Book[];
constructor(private formBuilder: FormBuilder, private bookService: BookService) { }
ngOnInit() {
this.allWriters = this.bookService.getAllWriters();
}
bookForm = this.formBuilder.group({
writer: [null, Validators.required],
book: [null, Validators.required]
});
get writer() {
return this.bookForm.get('writer');
}
get book() {
return this.bookForm.get('book');
}
onWriterChange() {
console.log('Writer changed...');
console.log(this.writer.value);
this.filteredBooks = this.bookService.getBooksByWriter(this.writer.value.wid);
}
onBookChange(ob) {
console.log('Book changed...');
let selectedBook = ob.value;
console.log(selectedBook);
}
onFormSubmit() {
this.bookService.saveBook(this.bookForm.value);
this.resetForm();
}
resetForm() {
this.filteredBooks = [];
this.bookForm.reset();
}
}
<h3>Angular Material Select</h3>
<form [formGroup]="bookForm" (ngSubmit)="onFormSubmit()">
<mat-form-field>
<mat-label>Select writer</mat-label>
<mat-select formControlName="writer" (selectionChange)="onWriterChange()">
<mat-option *ngFor="let writer of allWriters" [value]="writer">
{{writer.name}}
</mat-option>
</mat-select>
<mat-error *ngIf="writer.hasError('required')">
Writer required.
</mat-error>
</mat-form-field>
<br/>
<mat-form-field>
<mat-label>Select book</mat-label>
<mat-select formControlName="book" (selectionChange)="onBookChange($event)">
<mat-option *ngFor="let book of filteredBooks" [value]="book">
{{book.name}}
</mat-option>
</mat-select>
<mat-error *ngIf="book.hasError('required')">
Book required.
</mat-error>
</mat-form-field>
<br/>
<br/>
<button mat-raised-button>Submit</button>
<button mat-raised-button type="button" (click)="resetForm()">Reset</button>
</form>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-book></app-book>
`
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { MatSelectModule } from '@angular/material';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { BookComponent } from './book.component';
@NgModule({
declarations: [
AppComponent,
BookComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatSelectModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
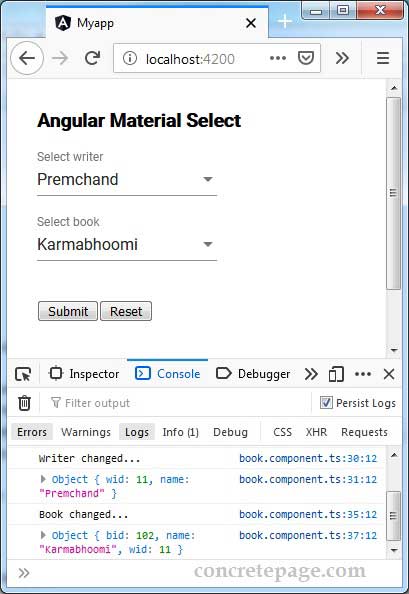
Find the print screen of the output.