Angular FormControl focus and blur Event
December 23, 2020
On this page we will provide focus and blur events example with Angular FormControl. The focus and blur events are opposite to each other. In our example we will use these events with text input element.
Contents
1. Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Node.js 12.5.0
3. NPM 6.9.0
2. focus Event
The focus event fires when an element has received focus. Find the code to use focus event with FormControl in a text input element.
<input [formControl]="countryName" (focus)="onFocusCountry()" [ngStyle]="myStyle1">
onFocusCountry() will be triggered that is changing text box background color.
onFocusCountry() {
this.myStyle1={
'background-color' : "#d1152c"
}
}
focus event is blur event.
3. blur Event
The blur event fires when an element has lost focus. Find the code to use blur event with FormControl in a text input element.
<input [formControl]="countryName" (focus)="onFocusCountry()" (blur)="onBlurCountry()" [ngStyle]="myStyle1">
onBlurCountry() will be triggered that is changing text box background color.
onBlurCountry() {
this.myStyle1={
'background-color' : "#ffffc1"
}
}
blur event is focus event.
4. Complete Example
reactive-form.component.html<input [formControl]="countryName" (focus)="onFocusCountry()" (blur)="onBlurCountry()" [ngStyle]="myStyle1"> <h3>User Form</h3> <form [formGroup]="userForm" (ngSubmit)="onFormSubmit()"> <table> <tr> <td>Name: </td> <td> <input formControlName="name" (focus)="onFocusName()" (blur)="onBlurName()" [ngStyle]="myStyle2"> </td> </tr> <tr> <td>age: </td> <td> <input formControlName="age" (focus)="onFocusAge()" (blur)="onBlurAge()" [ngStyle]="myStyle3"> </td> </tr> <tr> <td colspan="2"> <button>Submit</button> </td> </tr> </table> </form>
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, FormBuilder, Validators } from '@angular/forms';
@Component({
selector: 'app-reactive-form',
templateUrl: './reactive-form.component.html'
})
export class ReactiveFormComponent implements OnInit {
countryName = new FormControl();
myStyle1={
'background-color' : "#ffffc1"
}
myStyle2= null;
myStyle3= null;
onFocusCountry() {
this.myStyle1={
'background-color' : "#d1152c"
}
console.log('Country: On focus');
}
onBlurCountry() {
this.myStyle1={
'background-color' : "#ffffc1"
}
console.log('Country: On blur');
}
userForm: FormGroup;
constructor(private formBuilder: FormBuilder) {
}
ngOnInit() {
this.userForm = this.formBuilder.group({
name: ['', [Validators.required]],
age: ''
});
}
onFocusName() {
this.myStyle2={
'background-color' : "#eebd71"
}
}
onBlurName() {
this.myStyle2= null;
}
onFocusAge() {
this.myStyle3={
'background-color' : "#eebd71"
}
}
onBlurAge() {
this.myStyle3= null;
}
onFormSubmit() {
console.log(this.userForm.value);
this.userForm.reset();
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-reactive-form></app-reactive-form>
`
})
export class AppComponent {
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { ReactiveFormComponent } from './reactive-form.component';
@NgModule({
imports: [
BrowserModule,
ReactiveFormsModule,
],
declarations: [
AppComponent,
ReactiveFormComponent
],
providers: [
],
bootstrap: [
AppComponent
]
})
export class AppModule { }
5. Run Application
To run the application, find the steps.1. Download source code using download link given below on this page.
2. Use downloaded src in your Angular CLI application. To install Angular CLI, find the link.
3. Run ng serve using command prompt.
4. Access the URL http://localhost:4200
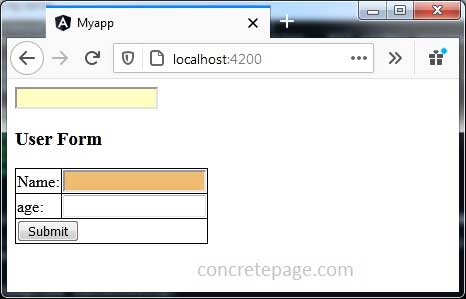
Find the print screen of the output.

6. References
Angular FormControlfocus event
blur event


