Angular Material Toolbar
October 29, 2022
On this page we will learn to create Material toolbar in our Angular Material application.
1. Angular Material provides
<mat-toolbar> component to create toolbar. Toolbar is a container for headers, titles, or actions.
2. Material toolbar can create single or multiple rows. Using
<mat-toolbar>, single row is created as following.
<mat-toolbar> <span>ConcretePage.com</span> <mat-toolbar>
<mat-toolbar-row> component.
<mat-toolbar>
<mat-toolbar-row>
------
</mat-toolbar-row>
<mat-toolbar-row>
------
</mat-toolbar-row>
------
</mat-toolbar>
<mat-toolbar> component has color property that can use primary, accent, or warn values.
<mat-toolbar color="warn"> ------ <mat-toolbar>
<mat-toolbar> in our code we need to import following module in our application module.
import { MatToolbarModule } from '@angular/material/toolbar';
<mat-toolbar> in detail.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
Creating Single Row with <mat-toolbar>
To create Material toolbar, use<mat-toolbar> component. Here we are creating a toolbar that contains a menu icon and text.
<mat-toolbar>
<button mat-icon-button>
<mat-icon>menu</mat-icon>
</button>
<span>My App</span>
</mat-toolbar>

Color
To change the color theme, usecolor property of <mat-toolbar> component. The values of color property can be primary, accent, or warn.
<mat-toolbar color="primary">
<button mat-icon-button>
<mat-icon>menu</mat-icon>
</button>
<span>My App</span>
</mat-toolbar>

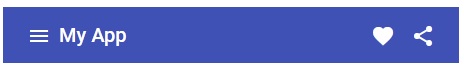
Style for Positioning Content
The toolbar can contain menu, text and some actions. We may need to keep some items in the left and some items in the right. The<mat-toolbar> does not handle the postioning of items. We have to handle it.
The
flex property in CSS can be used to give space between toolbar items.
.toolbar-item-spacer {
flex: 1 1 auto;
}
<mat-toolbar color="primary">
<button mat-icon-button>
<mat-icon>menu</mat-icon>
</button>
<span>My App</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>share</mat-icon>
</button>
</mat-toolbar>

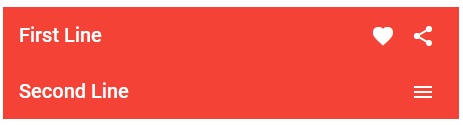
Creating Multiple Rows with <mat-toolbar-row>
We can create multiple rows within a toolbar using<mat-toolbar-row> within a <mat-toolbar>. A <mat-toolbar-row> creates one row.
<mat-toolbar color="warn">
<mat-toolbar-row>
<span>First Line</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>share</mat-icon>
</button>
</mat-toolbar-row>
<mat-toolbar-row>
<span>Second Line</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>menu</mat-icon>
</button>
</mat-toolbar-row>
</mat-toolbar>

<mat-toolbar> with <mat-menu>
The<mat-menu> is used to create a menu. Find the code to use <mat-toolbar> with <mat-menu>.
<mat-toolbar color="primary">
<button mat-button [matMenuTriggerFor]="mymenu">
<button mat-icon-button> <mat-icon>menu</mat-icon> </button>
</button>
<mat-menu #mymenu="matMenu">
<button mat-menu-item>Java</button>
<button mat-menu-item>Spring</button>
</mat-menu>
<span>ConcretePage.com</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>share</mat-icon>
</button>
</mat-toolbar>
Toolbar Fixed Top
We can fix a toolbar position using CSS. Find the CSS class.
.toolbar-position-fixed {
position: fixed;
}
<mat-toolbar>.
<mat-toolbar color="primary" class="toolbar-position-fixed"> ------ </mat-toolbar>
Complete Example
app.component.html
<h2>Single Row</h2>
<p>
<mat-toolbar color="primary">
<button mat-button [matMenuTriggerFor]="mymenu">
<button mat-icon-button> <mat-icon>menu</mat-icon> </button>
</button>
<mat-menu #mymenu="matMenu">
<button mat-menu-item>Java</button>
<button mat-menu-item>Spring</button>
</mat-menu>
<span>ConcretePage.com</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>share</mat-icon>
</button>
</mat-toolbar>
</p>
<h2>Multiple Rows</h2>
<p>
<mat-toolbar color="warn">
<mat-toolbar-row>
<span>First Line</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button>
<mat-icon>share</mat-icon>
</button>
</mat-toolbar-row>
<mat-toolbar-row>
<span>Second Line</span>
<span class="toolbar-item-spacer"></span>
<button mat-icon-button>
<mat-icon>menu</mat-icon>
</button>
</mat-toolbar-row>
</mat-toolbar>
</p>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatIconModule } from '@angular/material/icon';
import { MatMenuModule } from '@angular/material/menu';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatToolbarModule,
MatIconModule,
MatMenuModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
.toolbar-item-spacer {
flex: 1 1 auto;
}
.toolbar-position-fixed {
position: fixed;
}
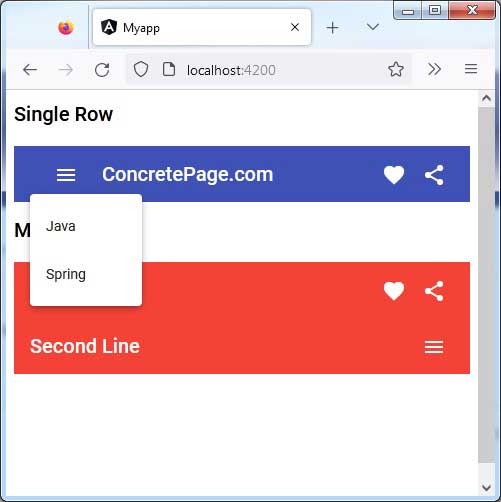
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
Find the print screen of the output.