Angular Material table with Async Data
November 06, 2023
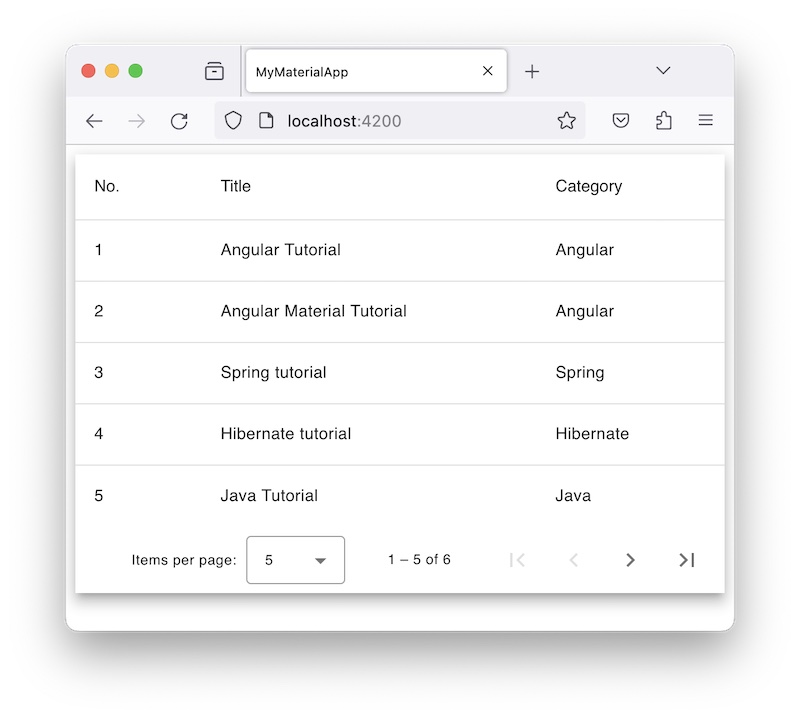
On this page, I will create a Material table application with async data in our Angular application. Angular Material table is crated using mat-table directive with <table> element. To bind data with table, use dataSource property.
Find the Material table selectors used in our example.
mat-table : Creates table.
matSort and mat-sort-header : Used to sort table.
matColumnDef : Defines a set of cells for a table column.
mat-header-cell : Header cell template container that adds right classes and role.
matHeaderCellDef : Header cell definition for mat-table.
mat-cell : Cell template container.
mat-header-row : Header template container.
matHeaderRowDef : Header row definition for mat-table.
<mat-paginator> : Provides pagination.
Using MatTableDataSource with Async Data
1. To useMatTableDataSource with async data, we need to subscribe the Observable instance and assign data to data property of MatTableDataSource.
articleDataSource = new MatTableDataSource();
ngAfterViewInit() {
this.articleService.getAllArticles().subscribe(data => {
this.articleDataSource.data = data;
this.articleDataSource.sort = this.sort;
this.articleDataSource.paginator = this.paginator;
});
} <table mat-table [dataSource]="articleDataSource" matSort> ------ </table>
Complete Example
article.component.ts
import { Component, AfterViewInit, ViewChild } from '@angular/core';
import { ArticleService } from './article.service';
import { MatTableDataSource } from '@angular/material/table';
import { MatPaginator } from '@angular/material/paginator';
import { MatSort } from '@angular/material/sort';
@Component({
selector: 'app-article',
templateUrl: './article.component.html'
})
export class ArticleComponent implements AfterViewInit {
@ViewChild(MatSort) sort = {} as MatSort;
@ViewChild(MatPaginator) paginator = {} as MatPaginator;
tableColumns: string[] = ['id', 'title', 'category'];
articleDataSource = new MatTableDataSource();
constructor(private articleService: ArticleService) { }
ngAfterViewInit() {
this.articleService.getAllArticles().subscribe(data => {
this.articleDataSource.data = data;
this.articleDataSource.sort = this.sort;
this.articleDataSource.paginator = this.paginator;
});
}
}
<div class="mat-elevation-z8">
<table mat-table [dataSource]="articleDataSource" matSort>
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef mat-sort-header> No. </th>
<td mat-cell *matCellDef="let article"> {{article.id}} </td>
</ng-container>
<ng-container matColumnDef="title">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Title </th>
<td mat-cell *matCellDef="let article"> {{article.title}} </td>
</ng-container>
<ng-container matColumnDef="category">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Category </th>
<td mat-cell *matCellDef="let article"> {{article.category}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="tableColumns"></tr>
<tr mat-row *matRowDef="let row; columns: tableColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[3, 5, 8]" showFirstLastButtons></mat-paginator>
</div>
import { Injectable } from '@angular/core';
import { of } from 'rxjs';
const All_ARTICLES = [
{ id: 1, title: 'Angular Tutorial', category: 'Angular' },
{ id: 2, title: 'Angular Material Tutorial', category: 'Angular' },
{ id: 3, title: 'Spring tutorial', category: 'Spring' },
{ id: 4, title: 'Hibernate tutorial', category: 'Hibernate' },
{ id: 5, title: 'Java Tutorial', category: 'Java' },
{ id: 6, title: 'JavaScript Tutorial', category: 'JavaScript' }
];
@Injectable({
providedIn: 'root'
})
export class ArticleService {
getAllArticles() {
return of(All_ARTICLES);
}
}