Angular Material Table Pagination
April 16, 2024
On this page we will learn to integrate <mat-paginator> with table in our Angular Material application.
Angular Material provides
MatPaginator directive to create paginator UI. To integrate this paginator to material table, use MatTableDataSource.paginator property.
Here we will learn to enable pagination in material table with examples.
1. <mat-paginator>
<mat-paginator> is the selector of MatPaginator directive that handles pagination. It displays
a. Size of the current page.
b. Options to change the size.
c. Range of items being shown.
d. Navigational button to go previous and next page.
Find the steps to create paginator using
<mat-paginator>.
1. Import
MatPaginatorModule.
@Component({
standalone: true,
imports: [MatPaginatorModule],
------
})
<mat-paginator> element that will create pagination with default settings.
<mat-paginator></mat-paginator>
2. pageSizeOptions
pageSizeOptions configures the set of provided page size options.
<mat-paginator [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
pageSize property.
If
pageSizeOptions is not configured, then 50 items will be shown per page.
3. length
length property configures total number of items to paginate. By default length is 0. We can set our number using length property as below.
<mat-paginator [length]="150" [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
length is total number of items in the dataset.
4. pageIndex
Using
pageIndex, we can set a page index that will be displayed on first load. By default, its value is 0.
<mat-paginator [pageIndex]="2" [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
Using
pageSize, we can set page size that will open by default.
<mat-paginator [pageSize]="10" [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
pageSize can also be configured with a number that is not available in pageSizeOptions.
6. showFirstLastButtons
showFirstLastButtons is a boolean property. If we use it, buttons for first and last page will be displayed.
<mat-paginator showFirstLastButtons [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
showFirstLastButtons is not present, buttons only for previous and next page are displayed.
7. hidePageSize
hidePageSize is a boolean property. We can use it to hide page size options.
<mat-paginator hidePageSize [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
Change color theme using
color property.
<mat-paginator color="accent" [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
disabled is a boolean property used to disable paginator.
<mat-paginator disabled [pageSizeOptions]="[5, 10, 15, 20]"></mat-paginator>
2. MatTableDataSource.paginator
paginator is the property of MatTableDataSource that is assigned with the instance of MatPaginator. It is used by table to display data according to pagination. When we paginate, it triggers an update to table to change rendered data.
Find the steps to integrate
<mat-paginator> with table.
1. Add
<mat-paginator> to HTML template.
<mat-paginator [pageSizeOptions]="[3, 7, 10]" showFirstLastButtons></mat-paginator>
@ViewChild decorator.
@ViewChild(MatPaginator) paginator!: MatPaginator;
MatPaginator instance to MatTableDataSource.paginator property.
dataSource = new MatTableDataSource(this.userService.getUsers());
ngAfterViewInit() {
this.dataSource.paginator = this.paginator;
}
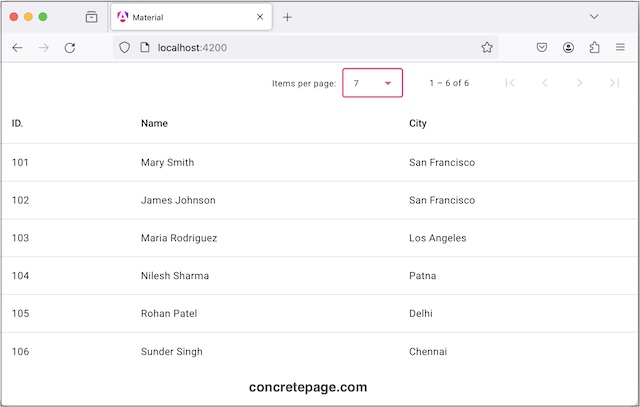
3. Complete Example
user.component.html
<div>
<mat-paginator color="accent" [pageSizeOptions]="[3, 7, 10]" showFirstLastButtons> </mat-paginator>
<table mat-table [dataSource]="dataSource" matSort>
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef mat-sort-header> ID. </th>
<td mat-cell *matCellDef="let element"> {{element.id}} </td>
</ng-container>
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Name </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef="city">
<th mat-header-cell *matHeaderCellDef mat-sort-header> City </th>
<td mat-cell *matCellDef="let element"> {{element.city}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</div>
import { Component, AfterViewInit, ViewChild } from '@angular/core';
import { UserService } from './user.service';
import { MatTableDataSource, MatTableModule, } from '@angular/material/table';
import { MatPaginator, MatPaginatorModule } from '@angular/material/paginator';
import { MatSort, MatSortModule } from '@angular/material/sort';
@Component({
selector: 'app-user',
standalone: true,
imports: [MatTableModule, MatSortModule, MatPaginatorModule],
templateUrl: './user.component.html'
})
export class UserComponent implements AfterViewInit {
@ViewChild(MatPaginator) paginator!: MatPaginator;
@ViewChild(MatSort) sort = {} as MatSort;
constructor(private userService: UserService) { }
displayedColumns: string[] = ['id', 'name', 'city'];
dataSource = new MatTableDataSource(this.userService.getUsers());
ngAfterViewInit() {
this.dataSource.paginator = this.paginator;
this.dataSource.sort = this.sort;
}
}