Angular Material Radio Button Group
October 20, 2023
Angular Material radio button group is created using <mat-radio-group> that contains
radio buttons. Material radio button is created using <mat-radio-button>. To create a radio button group, initialize a FormControl in TypeScript.
gender = new FormControl();
<mat-radio-group [formControl]="gender"> <mat-radio-button value="f">Female</mat-radio-button> <mat-radio-button value="m">Male</mat-radio-button> </mat-radio-group>
FormControl.
{{gender.value}}
<mat-radio-group> is the selector of MatRadioGroup directive. The input properties of MatRadioGroup directive are color, disabled, labelPosition, name, required, selected, value. The output property of MatRadioGroup is change.
1. color
Thecolor attribute of <mat-radio-group> accepts theme color that is applied to all radio buttons contained by it. The theme color that we can use, are primary, accent and warn.
<mat-radio-group [formControl]="gender" color="primary"> </mat-radio-group>
2. disabled
Disable a radio button usingFormControl with its disable() method.
1.
gender = new FormControl();
<mat-radio-group [formControl]="gender"> </mat-radio-group>
3.
this.gender.disable();
3. labelPosition
labelPosition decides if label will appear before or after the radio buttons. The values for labelPosition are before and after .<mat-radio-group labelPosition="before"> </mat-radio-group>
4. name
name attribute gives a name to the radio button group. This name will be used by each radio button of this group.<mat-radio-group name="gender"> </mat-radio-group>
5. required
required is used for validation. If true, selecting radio group is required.<mat-radio-group [formControl]="gender" required> </mat-radio-group>
{{gender.status}} prints INVALID .
6. selected
To set a radio button selected by default withFormControl, use its setValue() method.
1
gender = new FormControl();
ngOnInit() {
this.gender.setValue("f");
}
<mat-radio-group [formControl]="gender"> <mat-radio-button value="f">Female</mat-radio-button> <mat-radio-button value="m">Male</mat-radio-button> </mat-radio-group>
7. value
To get the value of radio button group, get the value of its associatedFormControl.
1.
gender = new FormControl();
<mat-radio-group [formControl]="gender"> </mat-radio-group>
console.log(gender.value);
8. change Event
change event is emitted when the radio group value changes.
1.
tech = new FormControl();
<mat-radio-group [formControl]="tech" (change)="onTechChange()"> <mat-radio-button value="b">Back-End</mat-radio-button> <mat-radio-button value="f">Front-End</mat-radio-button> </mat-radio-group>
onTechChange() {
console.log(this.tech.value)
}
9. With ngModel
We can use Material radio button group in template-driven form as usual using ngModel.
<mat-radio-group name="tech" ngModel required #techn="ngModel">
<mat-radio-button value="b">Back-End</mat-radio-button>
<mat-radio-button value="f">Front-End</mat-radio-button>
</mat-radio-group>
<br/>{{techn.valid}}
<br/>{{techn.value}}
10. Setting Radio Buttons Vertical
1. Create CSS as below.
.my-radio-group {
display: inline-flex;
flex-direction: column;
}
<mat-radio-group class="my-radio-group"> </mat-radio-group>
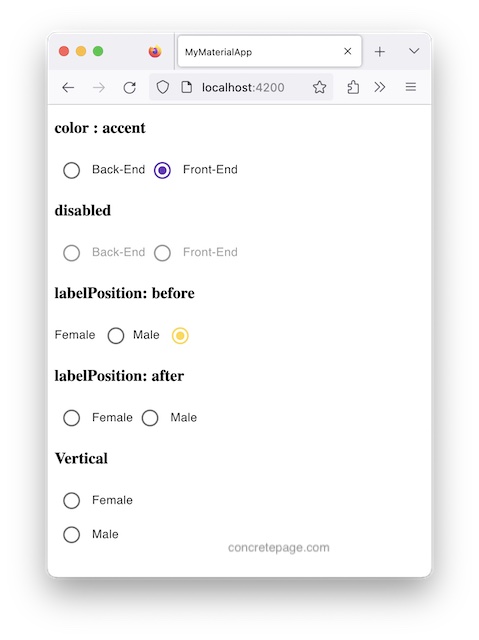
Find the print screen of the output.