Angular Material Radio Button Group with FormControl and FormGroup
October 19, 2023
Angular Material uses <mat-radio-button> and <mat-radio-group> to create radio buttons.
<mat-radio-button> : Material radio button that works same as native radio button enhanced with Material design styling and animations.
<mat-radio-group> : Material tag to group material radio buttons. This is compatible to be used with reactive forms and temple-driven forms.
On this page, we will learn to create radio button groups using
FormControl and FormGroup in reactive form.
<mat-radio-group>
The<mat-radio-group> can contain one or more <mat-radio-button>.
Find the properties of
<mat-radio-group>.
color :Theme color for all radio buttons.
disabled : If true, radio group will be disabled.
labelPosition : Decides if label will appear before or after the radio buttons.
name : Name of the radio button group. This name will be used by each radio button of this group.
required : If true, selecting radio group is required.
selected : The currently selected radio button.
value : Value for radio group.
<mat-radio-group> with FormControl
Radio button group is created usingFormControl as following.
1. Create a
FormControl instance.
notificationType = new FormControl('', Validators.required);
<mat-radio-group [formControl]="notificationType" color="primary" labelPosition="after"> <mat-radio-button value="E" class="my-radio-button">Email</mat-radio-button> <mat-radio-button value="S" class="my-radio-button">SMS</mat-radio-button> <mat-radio-button value="B" class="my-radio-button">Both</mat-radio-button> </mat-radio-group>
console.log(notificationType.value); console.log(notificationType.status);
<mat-radio-group> with FormGroup
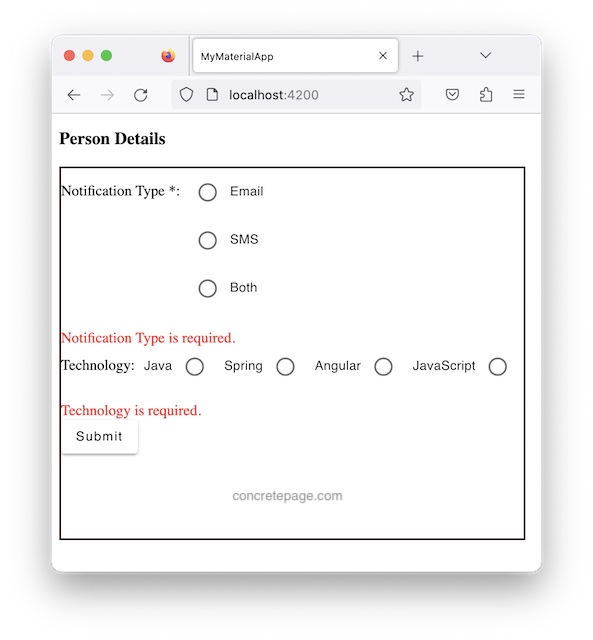
In my example I have two radio button groups, one for selecting notification type and second for selecting technology. I will create a reactive form usingFormGroup with radio button groups. Each radio button will be bound with a FormControl using formControlName in HTML template.
person.component.html
<h3>Person Details</h3>
<div class="person-form">
<form [formGroup]="personForm" (ngSubmit)="onFormSubmit()">
<div>
Notification Type *:
<mat-radio-group formControlName="notificationType" color="primary" labelPosition="after" class="my-radio-group">
<mat-radio-button value="E" class="my-radio-button">Email</mat-radio-button>
<mat-radio-button value="S" class="my-radio-button">SMS</mat-radio-button>
<mat-radio-button value="B" class="my-radio-button">Both</mat-radio-button>
</mat-radio-group>
<br/><br/>
<div *ngIf="notificationType?.hasError('required')" class="error">
Notification Type is required.
</div>
</div>
<div>
Technology:
<mat-radio-group formControlName="tech" labelPosition="before">
<mat-radio-button class="my-radio-button" *ngFor="let tech of technologies" [value]="tech.id">
{{tech.name}}
</mat-radio-button>
</mat-radio-group>
<br/><br/>
<div *ngIf="tech?.hasError('required')" class="error">
Technology is required.
</div>
</div>
<div>
<button mat-raised-button>Submit</button>
</div>
</form>
</div>
import { Component, OnInit, ViewChild } from '@angular/core';
import { Validators, FormBuilder, FormGroup, FormControl } from '@angular/forms';
import { MatRadioButton, MatRadioChange } from '@angular/material/radio';
import { PersonService } from './person.service';
@Component({
selector: 'app-person',
templateUrl: './person.component.html'
})
export class PersonComponent implements OnInit {
constructor(private formBuilder: FormBuilder,
private personService: PersonService) {}
technologies: any;
ngOnInit() {
this.technologies = this.personService.getTechnologies();
}
//Create a form
personForm = new FormGroup({
notificationType : new FormControl('', Validators.required),
tech: new FormControl('', Validators.required)
});
onFormSubmit() {
this.personService.savePerson(this.personForm.value);
}
get notificationType() {
return this.personForm.get('notificationType');
}
get tech() {
return this.personForm.get('tech');
}
}