Angular Material mat-checkbox
March 26, 2021
The mat-checkbox is the selector of MatCheckbox directive which is used to create Material design checkbox. The MatCheckbox supports all the functionality of HTML 5 checkbox. A MatCheckbox can be checked, unchecked, indeterminate, or disabled.
To work with
MatCheckbox, we need to import below module.
import { MatCheckboxModule } from '@angular/material/checkbox';
<mat-checkbox> My Checkbox </mat-checkbox>
MatCheckbox are as follows.
value: Native input element value attribute.
required: Validation attribute if checkbox is required.
name: Provides a name to input element.
labelPosition: Decides if label should appear after or before checkbox. The values are 'before' and 'after'.
checked: Boolean value that decides if checkbox is checked.
indeterminate: Boolean value that decides if checkbox is in indeterminate state.
disabled: Boolean value that decides if checkbox is disabled.
disableRipple: Boolean value that decides if checkbox ripple is disabled.
color: Theme color palette for the checkbox.
id: Unique id for checkbox input. If not supplied, it will be auto generated.
Find the events for
MatCheckbox.
change: Event emits when
checked value of checkbox changes.
indeterminateChange: Event emits when
indeterminate value of checkbox changes.
The
MatCheckbox also provides accessibility properties that are 'aria-labelledby', 'aria-label', 'aria-describedby'.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
checked
Thechecked property is used to check and uncheck checkbox dynamically. It accepts Boolean value.
HTML code:
<mat-checkbox [checked]="isChecked"> xyz </mat-checkbox>
isChecked = true;
disableRipple
ThedisableRipple enables and disables ripples of checkbox. It accepts Boolean value.
HTML code:
<mat-checkbox [disableRipple]="isRippleDisabled"> xyz </mat-checkbox>
isRippleDisabled = true;
disableRipple is true, checkbox will not ripple on check and uncheck of checkbox.
disabled
Thedisabled property enables and disables the checkbox. It accepts Boolean values.
HTML code:
<mat-checkbox [disabled]="isDisabled"> xyz </mat-checkbox>
isDisabled = true;
indeterminate
Theindeterminate property is used to decide if checkbox is in indeterminate state. It accepts Boolean value.
HTML code:
<mat-checkbox [indeterminate]="isIndeterminate"> xyz </mat-checkbox>
isIndeterminate = true;
labelPosition
ThelabelPosition decides if label should appear after or before checkbox. The values are 'before' and 'after'.
<mat-checkbox labelPosition="before"> abc </mat-checkbox> <mat-checkbox labelPosition="after"> xyz </mat-checkbox>
color
Thecolor is theme color palette for the component. The values can be 'primary', 'accent' and 'warn'.
<mat-checkbox color="primary"> abc </mat-checkbox>
change Event
The change event is emitted when checked value of checkbox changes. Find its declaration from Angular doc.
@Output() change: EventEmitter<MatCheckboxChange>
HTML code:
<mat-checkbox (change)="onChkChange($event)"> abc </mat-checkbox>
onChkChange(ob: MatCheckboxChange) {
console.log("checked: " + ob.checked);
}
indeterminateChange Event
The indeterminateChange event is emitted when indeterminate value of checkbox changes. Find its declaration from Angular doc.
@Output() indeterminateChange: EventEmitter<boolean>
HTML code:
<mat-checkbox [indeterminate]="isIndeterminate" (indeterminateChange)="onIndeterminateChange($event)"> City </mat-checkbox>
isIndeterminate = true;
onIndeterminateChange(val: boolean) {
console.log('isIndeterminate: ' + val);
}
Complete Example
app.component.html
<h3>checked</h3>
<mat-checkbox [checked]="isChkChecked"> xyz </mat-checkbox>
<h3>disableRipple</h3>
<mat-checkbox [disableRipple]="isRippleDisabled"> xyz </mat-checkbox>
<h3>disabled</h3>
<mat-checkbox [disabled]="isDisabled"> xyz </mat-checkbox>
<h3>indeterminate</h3>
<mat-checkbox [indeterminate]="isChkIndeterminate"> xyz </mat-checkbox>
<h3>labelPosition and color</h3>
<ul>
<li>
<mat-checkbox labelPosition="before" color="primary"> abc </mat-checkbox>
</li>
<li>
<mat-checkbox labelPosition="after" color="warn"> xyz </mat-checkbox>
</li>
</ul>
<h3>change Event</h3>
<mat-checkbox (change)="onChange($event)"> abc </mat-checkbox>
<h3>indeterminateChange Event</h3>
<mat-checkbox [indeterminate]="isIndeterminate" [checked]="allChecked"
(indeterminateChange)="onIndeterminateChange($event)" (change)="onChkChange($event)">
City
</mat-checkbox>
<ul>
<li>
<mat-checkbox (change)="onChildChkChange($event)" [(ngModel)]="vns"> Varanasi </mat-checkbox>
</li>
<li>
<mat-checkbox (change)="onChildChkChange($event)" [(ngModel)]="svk"> Sivakasi </mat-checkbox>
</li>
</ul>
import {Component} from '@angular/core';
import { MatCheckboxChange } from '@angular/material/checkbox';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})
export class AppComponent {
isChkChecked = true;
isRippleDisabled = true;
isDisabled = true;
isChkIndeterminate = true;
isIndeterminate = false;
vns = false;
svk = false;
allChecked= false;
i=0;
onChkChange(ob: MatCheckboxChange) {
if(ob.checked) {
this.vns = true;
this.svk = true;
this.i = 2;
} else {
this.vns = false;
this.svk = false;
}
}
onChildChkChange(ob: MatCheckboxChange) {
if(ob.checked) {
this.i++;
} else {
this.i--;
}
if(this.i==2) {
this.allChecked = true;
this.isIndeterminate = false;
} else if (this.i==1) {
this.isIndeterminate = true;
this.allChecked = false;
} else {
this.isIndeterminate = false;
this.allChecked = false;
}
}
onIndeterminateChange(val: boolean) {
console.log('isIndeterminate: ' + val);
}
onChange(ob: MatCheckboxChange) {
console.log("checked: " + ob.checked);
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatCheckboxModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
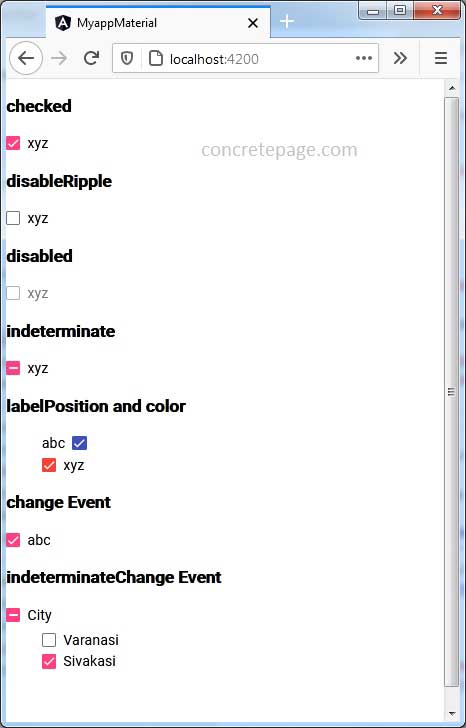
Find the print screen of the output.