Angular Material Checkbox Checked
March 27, 2021
Angular Material can be checked dynamically using checked property of <mat-checkbox> element. Checkbox can also be checked using Angular ngModel. The ngModel can be used for two-way binding. Angular Material <mat-checkbox> has change event that is emitted when checkbox is checked and unchecked.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
checked
Angular Material <mat-checkbox> has a property checked that is used to check and uncheck the checkbox dynamically. At runtime we can check and uncheck checkbox by passing true and false value to checked property using property binding.
Find the sample code.
HTML code:
<mat-checkbox [checked]="isXyzChecked"> XYZ </mat-checkbox>
isXyzChecked = true;
ngModel
The ngModel can be used to check and uncheck checkbox dynamically. The ngModel can be used for two-way binding.
Find the sample code.
HTML code:
<mat-checkbox [(ngModel)]="isAbcChecked"> ABC </mat-checkbox>
isAbcChecked = true;
change Event
The change event is emitted when checked value of checkbox changes.
Find the sample code.
HTML code:
<mat-checkbox (change)="onChange($event)"> PQR </mat-checkbox>
onChange(ob: MatCheckboxChange) {
console.log("PQR checked: " + ob.checked);
}
Complete Example
app.component.html
<h3>checked</h3>
<mat-checkbox [checked]="isXyzChecked"> XYZ </mat-checkbox>
<br/><button mat-button-raised (click)="toggleChk()">On/Off</button>
<h3>ngModel</h3>
<mat-checkbox [(ngModel)]="isAbcChecked"> ABC </mat-checkbox>
<br/>{{isAbcChecked}}
<h3>change Event</h3>
<mat-checkbox (change)="onChange($event)"> PQR </mat-checkbox>
import {Component} from '@angular/core';
import { MatCheckboxChange } from '@angular/material/checkbox';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})
export class AppComponent {
isXyzChecked = false;
isAbcChecked = true;
toggleChk() {
this.isXyzChecked = (this.isXyzChecked)? false : true;
}
onChange(ob: MatCheckboxChange) {
console.log("PQR checked: " + ob.checked);
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { MatButtonModule } from '@angular/material/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatCheckboxModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
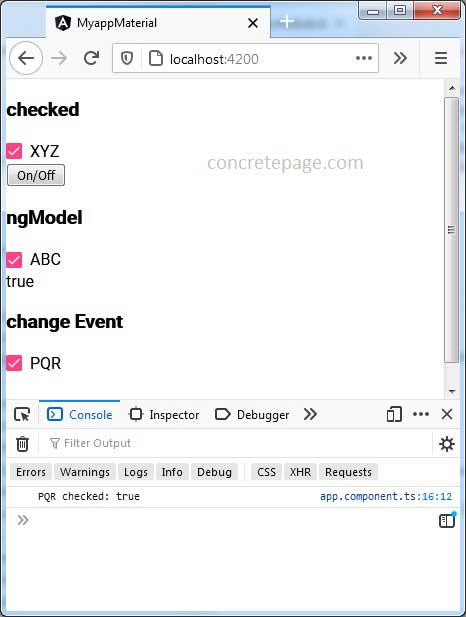
Find the print screen of the output.