Angular Material Button Color
October 18, 2023
Angular Material theme is the set of colors that is applied to material components. This theme library is based on Google’s material design spec. Angular Material theme consists of multiple palettes.
primary : Commonly used for all components.
accent : For floating action button.
warn : For error state.
For our custom requirement, we need to create custom theme. Here we will discuss to set color of
<button> using Angular 16.
Configuring Pre-built Theme
Angular Material provides following pre-built themes that need to import in .css file.1. deeppurple-amber.css
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
@import '~@angular/material/prebuilt-themes/pink-bluegrey.css';
@import '~@angular/material/prebuilt-themes/purple-green.css';
We can directly integrate themes in our component using styleUrls element of
@Component decorators.
styleUrls: [ "../../node_modules/@angular/material/prebuilt-themes/indigo-pink.css", ]
Using Theme
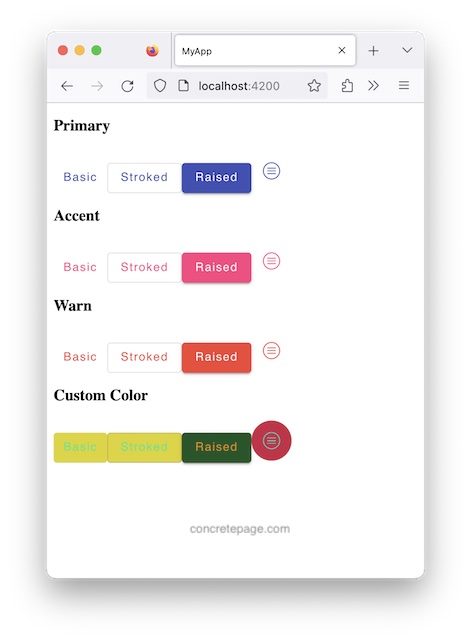
In my application, I have<button> to set its color using theme. Find the example to use theme.
<h3>Primary</h3> <button mat-button color="primary">Basic</button> <button mat-stroked-button color="primary">Stroked</button> <button mat-raised-button color="primary">Raised</button> <button mat-icon-button color="primary"> <mat-icon svgIcon="menu_icon"></mat-icon> </button> <h3>Accent</h3> <button mat-button color="accent">Basic</button> <button mat-stroked-button color="accent">Stroked</button> <button mat-raised-button color="accent">Raised</button> <button mat-icon-button color="accent"> <mat-icon svgIcon="menu_icon"></mat-icon> </button> <h3>Warn</h3> <button mat-button color="warn">Basic</button> <button mat-stroked-button color="warn">Stroked</button> <button mat-raised-button color="warn">Raised</button> <button mat-icon-button color="warn"> <mat-icon svgIcon="menu_icon"></mat-icon> </button>
Using Custom Style
For custom style, we ned to create our own theme. We can also change CSS attribute of theme using .scss file.1. HTML template.
<div> <button mat-button color="custom-color">Basic</button> <button mat-stroked-button color="custom-color">Stroked</button> <button mat-raised-button color="custom-color">Raised</button> <button mat-icon-button color="custom-color"> <mat-icon svgIcon="menu_icon"></mat-icon> </button> </div>
body {
.mdc-button.mat-custom-color {
color: #16e78c;
background-color: #ddd31b;
}
.mat-mdc-raised-button.mat-custom-color {
color: #e79016;
background-color: #155724;
}
.mat-mdc-icon-button.mat-custom-color {
color: #17d1bf;
background-color: #cc2445;
}
}