Angular UpperCase Pipe and LowerCase Pipe Example
February 12, 2024
On this page we will provide Angular uppercase pipe and lowercase pipe example. Angular UpperCasePipe transforms string to uppercase and LowerCasePipe transforms string to lowercase. It is used as follows.
UpperCasePipe uses
uppercase keyword to transform string into uppercase as given below.
{{message | uppercase}}Here
message is a component property. LowerCasePipe uses lowercase keyword to transform string into lowercase as given below.
{{message | lowercase}}Now we will discuss UpperCasePipe and LowerCasePipe example step by step using typescript.
Contents
UpperCasePipe
UpperCasePipe is a PIPE that transforms string to uppercase. It relates to CommonModule. Find the syntax of UpperCasePipe as below.
expression | uppercase
The expression result will be converted into uppercase. Find the example.
uppercasepipe.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'uppercasepipe-app',
template: `
<b>uppercase pipe demo</b> <br/>
{{address.village | uppercase}}
<p [textContent] ="address.district | uppercase" > </p>
<input (input) = "setData($event.target.value)">
{{inputData | uppercase}}
`
})
export class UpperCasePipeComponent {
inputData : string;
address = {
village : 'Dhananjaypur',
district: 'Varanasi'
}
setData(data:string) {
this.inputData = data;
}
}
LowerCasePipe
LowerCasePipe is a PIPE that transforms string to lowercase. It relates to CommonModule. Find the syntax of LowerCasePipe as below.
expression | lowercase
The expression result will be converted into lowercase. Find the example.
lowercasepipe.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'lowercasepipe-app',
template: `
<b>lowercase pipe demo</b> <br/>
{{address.village | lowercase}}
<p [textContent] ="address.district | lowercase" > </p>
<input (input) = "setMsg($event.target.value)">
{{message | lowercase}}
`
})
export class LowerCasePipeComponent {
message : string;
address = {
village : 'Dhananjaypur',
district: 'Varanasi'
}
setMsg(data:string) {
this.message = data;
}
}
Create Component and Module
app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
template: `
<uppercasepipe-app> </uppercasepipe-app>
<br/><br/>
<lowercasepipe-app> </lowercasepipe-app>
`
})
export class AppComponent { }
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {AppComponent} from './app.component';
import {UpperCasePipeComponent} from './uppercasepipe.component';
import {LowerCasePipeComponent} from './lowercasepipe.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent,
UpperCasePipeComponent,
LowerCasePipeComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
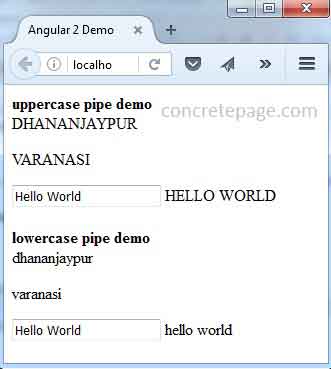
Output
Find the print-screen of the output.
References
Angular UpperCasePipeAngular LowerCasePipe


