Angular Date Pipe Example
February 12, 2024
On this page we will provide Angular Date Pipe example that formats a date according to locale rule. Angular DatePipe provides different date formats that can be predefined date formats as well as custom date formats. DatePipe relates to CommonModule. The date input can be given as date object, milliseconds or an ISO date string. The DatePipe is a Pipe API that works using pipe operator (|). On the left side of the pipe, we place date expression and on the right side we place required date formats. We will discuss DatePipe in detail here with examples using TypeScript.
Contents
Pipe
Pipe transforms the data into desired output for the given input. It works using pipe operator (|) as given below.
{{strDate | date :'short'}}
To the left side of the pipe operator, we place our input data and to the right side of the pipe operator we pass
Pipe API that transforms the input into desired format. Pipecan also be chained. It means we can use more than one pipe operator together. The output of the first pipe will be input for second pipe and so on. Here we will discuss DatePipe API.
DatePipe
In AngularDatePipe is used as follows.
date_expression | date :'format'
1. Date object
2. Date in milliseconds as Number
3. An ISO String
B. date :'format' : Date format can be predefined values as well as custom values. We will discuss it in detail here.
Date Expression
Date expression can be date object declared as below.objDate = Date.now();
DatePipe as follows with interpolation.{{objDate | date :'short'}}
Output: 11/7/2016, 5:04 PM
Date expression can be in milliseconds.
numDate = 1478496544151;
{{numDate | date :'short'}}
Output: 11/7/2016, 10:59 AM
Date expression can also be an ISO string.
strDate = 'Mon Nov 07 2016 09:44:12 GMT+0530';
{{strDate | date :'short'}}
Output: 11/7/2016, 9:44 AM
We can also use milliseconds and date string as date expression directly as follows.
{{1478496544151 | date :'short'}}
{{'Mon Nov 07 2016 09:44:12 GMT+0530'| date :'short'}}
Predefined Date Format
We will discuss Angular predefined date formats. Suppose we have a date asMon Nov 07 2016 09:44:12 GMT+0530 that is assigned to
strDate as component property.
1. 'medium' that is equivalent to 'yMMMdjms'. Find the expression.
{{ strDate | date :'medium' }}
Output will be: Nov 7, 2016, 9:44:12 AM
2. 'short' that is equivalent to 'yMdjm'. Find the expression.
{{ strDate | date :'short' }}
Output will be: 11/7/2016, 9:44 AM
3. 'fullDate' that is equivalent to 'yMMMMEEEEd'. Find the expression.
{{ strDate | date :'fullDate' }}
Output will be: Monday, November 7, 2016
4. 'longDate' that is equivalent to 'yMMMMd'. Find the expression.
{{ strDate | date :'longDate'}}
Output will be: November 7, 2016
5. 'mediumDate' that is equivalent to 'yMMMd'. Find the expression.
{{ strDate | date : 'mediumDate'}}
Output will be: Nov 7, 2016
6. 'shortDate' that is equivalent to 'yMd'. Find the expression.
{{ strDate | date : 'shortDate'}}
Output will be: 11/7/2016
7. 'mediumTime' that is equivalent to 'jms'. Find the expression.
{{ strDate | date : 'mediumTime'}}
Output will be: 9:44:12 AM
8. 'shortTime' that is equivalent to 'jm'. Find the expression.
{{ strDate | date : 'shortTime'}}
Output will be: 9:44 AM
9. If we do not use any format with
date then by default it will be 'mediumDate' which is equivalent to 'yMMMd'. Find the expression.
{{ strDate | date}}
Output will be: Nov 7, 2016
Custom Date Format
Now we will discuss custom date formats used withDatePipe. First we will be familiar with some symbols used in custom date formats.
1. y represents year.
2. M represents month.
3. d represents day.
4. E represents week day.
5. h represents hour(12).
6. H represents hour(24).
7. m represents minute.
8. s represents seconds.
9. z represents timezone.
Now find some examples. Suppose we have a date as
Mon Nov 07 2016 09:44:12 GMT+0530 that is assigned to
strDate as component property.
1. {{ strDate | date :'hh:mm:ss' }} will give output 09:44:12
2. {{ strDate | date :'dd-MMM-yyyy' }} will give output 07-Nov-2016
3. {{ strDate | date :'h:mm' }} will give output 9:44
4. {{strDate | date :'dd:MMM:yyyy hh-mm-ss z'}} will give output 07:Nov:2016 09-44-12 India Standard Time
5. {{strDate | date :'hh:mm, E'}} will give output 09:44, Mon
Complete Example
For theDatePipe demo we will run a complete example.
date.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './date.component.html'
})
export class DateComponent {
objDate = Date.now();
numDate = 1478496544151;
strDate = 'Mon Nov 07 2016 09:44:12 GMT+0530';
}
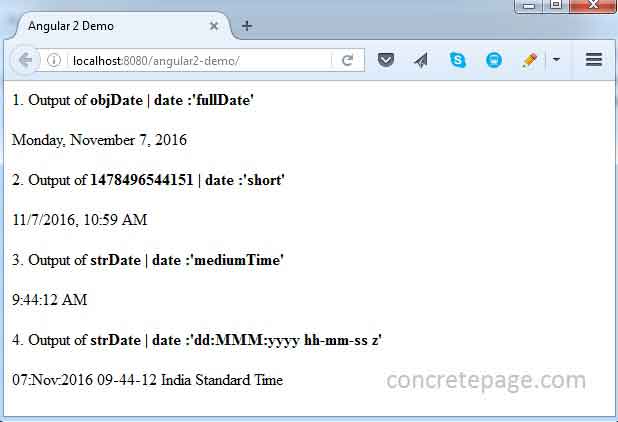
1. Output of <b>objDate | date :'fullDate'</b> <br/><br/>
{{objDate | date :'fullDate'}}
<br/><br/>2. Output of <b>1478496544151 | date :'short'</b> <br/><br/>
{{1478496544151 | date :'short'}}
<br/><br/>3. Output of <b>strDate | date :'mediumTime'</b> <br/><br/>
{{strDate | date :'mediumTime'}}
<br/><br/>4. Output of <b>strDate | date :'dd:MMM:yyyy hh-mm-ss z'</b> <br/><br/>
{{strDate | date :'dd:MMM:yyyy hh-mm-ss z'}}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { DateComponent } from './date.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ DateComponent ],
bootstrap: [ DateComponent ]
})
export class AppModule { }
DatePipe is a ECMAScript Internationalization API. To support it in safari and older browsers we need to add polyfill.
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=Intl.~locale.en"></script>
Output
Find the print-screen of the output.
References
Angular DatePipeAngular Pipes


