Android AppBarLayout Example
September 02, 2023
On this page we will learn to use AppBarLayout in our Android application.
1.
AppBarLayout is derived from the LinearLayout which implements material features namely scrolling gestures. Find the fully qualified class name.
com.google.android.material.appbar.AppBarLayout
AppBarLayout can be Toolbar or MaterialToolbar. The children can show scrolling behaviour through
XML
app:layout_scrollFlags
AppBarLayout.LayoutParams.setScrollFlags(int)
AppBarLayout is used as a direct child of CoordinatorLayout.
4.
AppBarLayout also requires a separate scrolling sibling in order to know when to scroll. To bind it, use AppBarLayout.ScrollingViewBehavior.
Now on this page we will create a demo application for
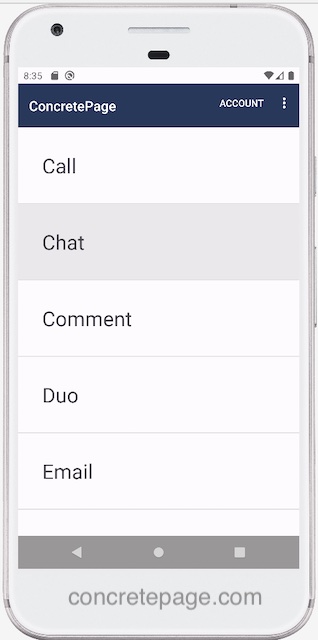
AppBarLayout with Toolbar.

Step-1: Create layout for AppBarLayout
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/blue"
android:theme="@style/ToolBarStyle" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/communication"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="?attr/actionBarSize" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<style name="ToolBarStyle" parent="Theme.AppCompat">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="android:textColorSecondary">@android:color/white</item>
<item name="actionMenuTextColor">@android:color/white</item>
</style>
Step-2: Create Menu
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.cp.app.MainActivity">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
<item
android:id="@+id/action_account"
android:title="@string/action_account"
app:showAsAction="always" />
<item
android:id="@+id/action_chat"
android:title="@string/action_chat"
app:showAsAction="never" />
</menu>
Step-3: Create layout to display text
res/layout/row_item.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/cmTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="35dp"
android:textSize="30sp" />
</LinearLayout>
Step-4: Display List
MyRecyclerViewAdapter.java
package com.cp.app;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyViewHolder> {
private List<String> myList;
private LayoutInflater layoutInflater;
public MyRecyclerViewAdapter(Context context, List<String> data) {
this.layoutInflater = LayoutInflater.from(context);
this.myList = data;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = layoutInflater.inflate(R.layout.row_item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
String itemName = myList.get(position);
holder.myTextView.setText(itemName);
}
@Override
public int getItemCount() {
return myList.size();
}
}
package com.cp.app;
import android.view.View;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
import com.google.android.material.snackbar.Snackbar;
public class MyViewHolder extends RecyclerView.ViewHolder {
TextView myTextView;
public MyViewHolder(View itemView) {
super(itemView);
myTextView = itemView.findViewById(R.id.cmTextView);
itemView.setOnClickListener(view ->
Snackbar.make(itemView.getRootView(), "Clicked on " + myTextView.getText(), Snackbar.LENGTH_LONG)
.setAction("Action", null).show());
}
}
Step-5: Main Activity
MainActivity.java
package com.cp.app;
import android.os.Bundle;
import android.view.Menu;
import androidx.appcompat.app.AppCompatActivity;
import androidx.navigation.ui.AppBarConfiguration;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.cp.app.databinding.ActivityMainBinding;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration mAppBarConfiguration;
private ActivityMainBinding binding;
MyRecyclerViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setSupportActionBar(binding.toolbar);
List<String> communications = new ArrayList<>();
communications.add("Call");
communications.add("Chat");
communications.add("Comment");
communications.add("Duo");
communications.add("Email");
communications.add("Notification");
communications.add("Voicemail");
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
RecyclerView recyclerView = findViewById(R.id.communication);
recyclerView.setLayoutManager(layoutManager);
DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(),
layoutManager.getOrientation());
recyclerView.addItemDecoration(dividerItemDecoration);
adapter = new MyRecyclerViewAdapter(this, communications);
recyclerView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}


