JSF 2 Custom Validator Example with @FacesValidator Annotation
January 21, 2015
This page will provide demo for JSF 2 Custom Validator. We need to do two simple steps to create custom validator in JSF 2. First step is that create a class implementing javax.faces.validator.Validator interface and override validate method. Annotate this class by @FacesValidator in which we assign a validator-id. Second step is that use the validator id in UI by f:validator tag.
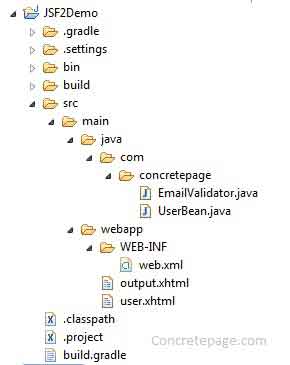
Project Structure in Eclipse
Find the project structure in eclipse.
Create a Custom Validator Class
JSF 2 provides javax.faces.validator.Validator interface and @FacesValidator annotation to create a custom validator class.@FacesValidator: Using this annotation, the validator class is automatically registered to runtime. We need to assign a validator id which will be used in view creation for validation.
javax.faces.validator.Validator: Implement Validator interface and override validate() method. For failed validation condition, create a class FacesMessage with validation message and throw ValidatorException.
For the example, we are creating an email validator.
EmailValidator.java
package com.concretepage;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import javax.faces.application.FacesMessage;
import javax.faces.component.UIComponent;
import javax.faces.context.FacesContext;
import javax.faces.validator.FacesValidator;
import javax.faces.validator.Validator;
import javax.faces.validator.ValidatorException;
@FacesValidator("emailValidator")
public class EmailValidator implements Validator {
Pattern pattern = Pattern.compile("[-0-9a-zA-Z.+_]+@[-0-9a-zA-Z.+_]+\\.[a-zA-Z]{2,4}");
@Override
public void validate(FacesContext context, UIComponent component,
Object value) throws ValidatorException {
Matcher matcher = pattern.matcher(value.toString());
if (!matcher.matches()) {
FacesMessage fmsg = new FacesMessage(FacesMessage.SEVERITY_ERROR, "Email Validation failed", "Invalid Email.");
throw new ValidatorException(fmsg);
}
}
}
Use f:validator and h:message Tag in UI
To validate an input field, we need to write a nested tag as f:validator within input text and for validation message use h:message tag.f:validator: Use this tag to refer validator id given in @FacesValidator annotation.
h:message: If validation fails, this tag will display the message.
For the example, we are creating an XHTML file, and there is an input field which will be validated for invalid email format.
user.xhtml
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<h:head>
<title>JSF 2 Custom Validator</title>
</h:head>
<h:body>
<h3>JSF 2 Custom Validator</h3>
<h:form id="userForm">
<h:outputLabel value="Enter Email:" />
<h:inputText id="emailId" value="#{userBean.email}">
<f:validator validatorId="emailValidator" />
</h:inputText>
<h:message for="emailId" style="color:red"/>
<br /><h:commandButton value="Submit" action="#{userBean.save}"/>
</h:form>
</h:body>
</html>
output.xhtml
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
<h:head>
<title>JSF 2 Custom Validator</title>
</h:head>
<h:body>
<h3>JSF 2 Custom Validator</h3>
#{userBean.email}
</h:body>
</html>
Managed Bean
We are using a managed bean for the custom validation demo.UserBean.java
package com.concretepage;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "userBean", eager = true)
@RequestScoped
public class UserBean {
private String email;
public String save(){
return "output";
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
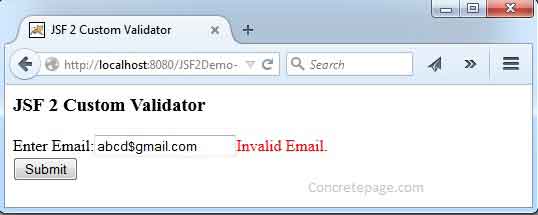
Output
Download the source code and create war file. Deploy it and access by URL http://localhost:8080/JSF2Demo-1/user.xhtml, We will find the below web page. When we enter wrong email id and click on submit button, message for validation will be displayed.