Passing Data to mat-menu in Angular Material
September 27, 2022
On this page we will learn to pass data to mat-menu in Angular Material application.
1. Angular material menu are created using
<mat-menu> element. By default, menu items are loaded even before opening panel.
2. We can enable lazy loading by containing menu items within
ng-template with matMenuContent attribute.
3. In lazy loading, additional items can be added to the menu panel dynamically via
matMenuTriggerData input.
4. A single menu instance can be rendered with different set of data using
matMenuTriggerData input.
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
Lazy rendering
Basic MenuBy default, the menu contents are initialized even before we click on the menu. Find the basic menu.
<mat-menu #myMenu="matMenu"> <button mat-menu-item>Item 1</button> <button mat-menu-item>Item 2</button> </mat-menu> <button mat-icon-button [matMenuTriggerFor]="myMenu"> Menu </button>
The menu items can be lazy loaded using
ng-template with the matMenuContent attribute. The menu items will be contained by ng-template with matMenuContent attribute as following.
<mat-menu #myMenu="matMenu">
<ng-template matMenuContent>
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</ng-template>
</mat-menu>
<button mat-icon-button [matMenuTriggerFor]="myMenu"> Menu </button>
Passing Data to mat-menu
When menu items are rendered lazily, we can pass additional items to the menu panel dynamically viamatMenuTriggerData input. The matMenuTriggerData can also be used for a single menu instance to be rendered with a different set of data, depending on the trigger that opened it.
Find the code with
matMenuTriggerData input.
<mat-menu #userMenu="matMenu">
<ng-template matMenuContent let-name="name" let-role="role">
<button mat-menu-item>Settings</button>
<button mat-menu-item>{{role}}</button>
<button mat-menu-item>Log off <b>{{name}}</b></button>
</ng-template>
</mat-menu>
<button mat-icon-button [matMenuTriggerFor]="userMenu" [matMenuTriggerData]="{name: 'Shiva', role: 'Admin'}">
Menu 1
</button>
<button mat-icon-button [matMenuTriggerFor]="userMenu" [matMenuTriggerData]="{name: 'Mahesh', role: 'User'}">
Menu 2
</button>
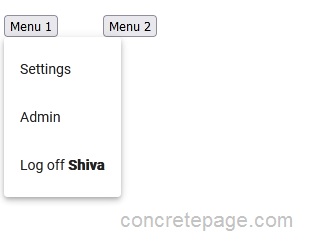
2. Menu 1 will be loaded with items – Settings, Admin , Log off Shiva
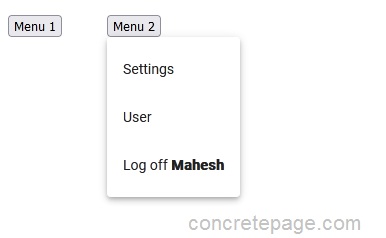
3. Menu 2 will be loaded with items – Settings, User , Log off Mahesh
Output
Click on Menu 1.


Complete Example
menu-app.component.html
<h2>Example-1</h2>
<mat-menu #myMenu="matMenu">
<ng-template matMenuContent>
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</ng-template>
</mat-menu>
<button mat-icon-button [matMenuTriggerFor]="myMenu"> Menu </button>
<h2>Example-2</h2>
<mat-menu #userMenu="matMenu">
<ng-template matMenuContent let-name="name" let-role="role">
<button mat-menu-item>Settings</button>
<button mat-menu-item>{{role}}</button>
<button mat-menu-item>Log off <b>{{name}}</b></button>
</ng-template>
</mat-menu>
<table class="menu"> <tr> <td>
<button mat-icon-button [matMenuTriggerFor]="userMenu" [matMenuTriggerData]="{name: 'Shiva', role: 'Admin'}">
<mat-icon>more_vert</mat-icon>
</button>
</td><td>
<button mat-icon-button [matMenuTriggerFor]="userMenu" [matMenuTriggerData]="{name: 'Mahesh', role: 'User'}">
<mat-icon>more_vert</mat-icon>
</button>
</td> </tr> </table> <br/><br/>
<h2>Example-3</h2>
<mat-menu #javaLangMenu="matMenu">
<ng-template matMenuContent let-myJavaLang="jlang">
<button mat-menu-item>Java 17</button>
<button mat-menu-item>Java 16</button>
<button mat-menu-item *ngFor="let l of myJavaLang">{{l.version}}</button>
</ng-template>
</mat-menu>
<button mat-icon-button [matMenuTriggerFor]="javaLangMenu" [matMenuTriggerData]="{jlang:javaLang}">
Java
</button>
<br/><br/>
<h2>Example-4</h2>
<mat-menu #frameworkMenu="matMenu">
<ng-template matMenuContent let-myjframework="jframework">
<button mat-menu-item *ngFor="let e of myjframework">{{e.name}}</button>
</ng-template>
</mat-menu>
<button mat-icon-button [matMenuTriggerFor]="frameworkMenu" [matMenuTriggerData]="javaFramework">
Framework
</button>
import { Component } from '@angular/core';
@Component({
selector: 'app-menu',
templateUrl: './menu-app.component.html'
})
export class MenuAppComponent {
javaLang = [
{version: 'Java 15'},
{version: 'Java 14'},
{version: 'Java 13'},
{version: 'Java 12'}
];
javaFramework= { jframework: [
{name: 'Spring'},
{name: 'Hibernate'},
{name: 'Struts'},
{name: 'Grails'}
]};
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-menu></app-menu>
`
})
export class AppComponent {
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatMenuModule } from '@angular/material/menu';
import { MatIconModule } from '@angular/material/icon';
import { MatButtonModule } from '@angular/material/button';
import { AppComponent } from './app.component';
import { MenuAppComponent } from './menu-app.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule,
MatIconModule,
MatButtonModule
],
declarations: [
AppComponent,
MenuAppComponent
],
providers: [
],
bootstrap: [
AppComponent
]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
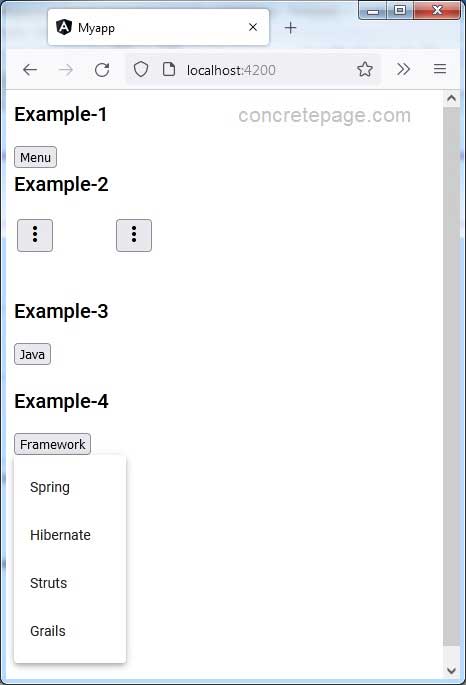
Find the print screen of the output.