Angular Material Tab Label
March 16, 2021
A Tab is used to organize content into separate view and at one time only one view is visible. Each Tab's header will be visible irrespective of selected Tab. Angular Material provides MatTab directive with selector mat-tab to create tabs. It also provides MatTabGroup directive with selector mat-tab-group to group tabs.
To work with Angular Material Tabs in our application, we need to import below module.
import { MatTabsModule } from '@angular/material/tabs';
<mat-tab> are 'disabled', 'label', 'aria-label', 'aria-labelledby'.
The attributes of
<mat-tab-group> are 'animationDuration', 'backgroundColor', 'color', 'disablePagination', 'disableRipple', 'dynamicHeight', 'headerPosition', 'selectedIndex'. The events for <mat-tab-group> are 'animationDone', 'focusChange', 'selectedIndexChange', 'selectedTabChange'.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
Using label Attribute with <mat-tab>
The label is an attribute of <mat-tab>. It is used to show labels in tabs as following.
<mat-tab-group> <mat-tab label="Tab One"> Content for Tab 1 </mat-tab> <mat-tab label="Tab Two"> Content for Tab 2 </mat-tab> </mat-tab-group>
Using mat-tab-label Attribute
The mat-tab-label is the selector of MatTabLabel directive. Find the code to use it.
<mat-tab-group>
<mat-tab>
<ng-template mat-tab-label> Tab One </ng-template>
Content for Tab 1
</mat-tab>
<mat-tab>
<ng-template mat-tab-label> Tab Two </ng-template>
Content for Tab 2
</mat-tab>
</mat-tab-group>
Label with <mat-icon>
For icon as tab label, use <mat-icon> with mat-tab-label as given below.
<mat-tab-group>
<mat-tab>
<ng-template mat-tab-label>
<mat-icon>book</mat-icon>
Tab One
</ng-template>
Content for Tab 1
</mat-tab>
<mat-tab>
<ng-template mat-tab-label>
<mat-icon>cloud</mat-icon>
Tab Two
</ng-template>
Content for Tab 2
</mat-tab>
</mat-tab-group>
<mat-tab-group> Attributes : backgroundColor and color
The mat-tab-group has following attributes to assign the tab color.
backgroundColor: Background color of the tab group.
color: Underline color for active tab.
The theme colors that can be assigned to above both attributes are 'primary', 'accent' and 'warn'.
<mat-tab-group backgroundColor="primary" color="warn"> <mat-tab label="Tab One"> Content for Tab 1 </mat-tab> <mat-tab label="Tab Two"> Content for Tab 2 </mat-tab> </mat-tab-group>
Width, Height and Color using Styles
To handle width, height, color and other CSS attributes for tabs, use CSS code as following.
.mat-tab-label{
background:aqua;
color: blue;
width: 60px;
height: 50px;
font-size: 20px;
}
.mat-tab-group.mat-primary .mat-ink-bar{
background: brown;
height: 5px;
}
Complete Example
app.component.html
<h3>With label</h3>
<mat-tab-group backgroundColor="primary" color="warn">
<mat-tab label="Tab One"> Content for Tab 1 </mat-tab>
<mat-tab label="Tab Two"> Content for Tab 2 </mat-tab>
</mat-tab-group>
<h3>With mat-tab-label</h3>
<mat-tab-group>
<mat-tab>
<ng-template mat-tab-label> Tab One </ng-template>
Content for Tab 1
</mat-tab>
<mat-tab>
<ng-template mat-tab-label> Tab Two </ng-template>
Content for Tab 2
</mat-tab>
</mat-tab-group>
<h3>With mat-icon</h3>
<mat-tab-group>
<mat-tab>
<ng-template mat-tab-label>
<mat-icon>book</mat-icon>
Tab One
</ng-template>
Content for Tab 1
</mat-tab>
<mat-tab>
<ng-template mat-tab-label>
<mat-icon>cloud</mat-icon>
Tab Two
</ng-template>
Content for Tab 2
</mat-tab>
</mat-tab-group>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit {
ngOnInit() {
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTabsModule } from '@angular/material/tabs';
import { MatIconModule } from '@angular/material/icon';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
MatIconModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
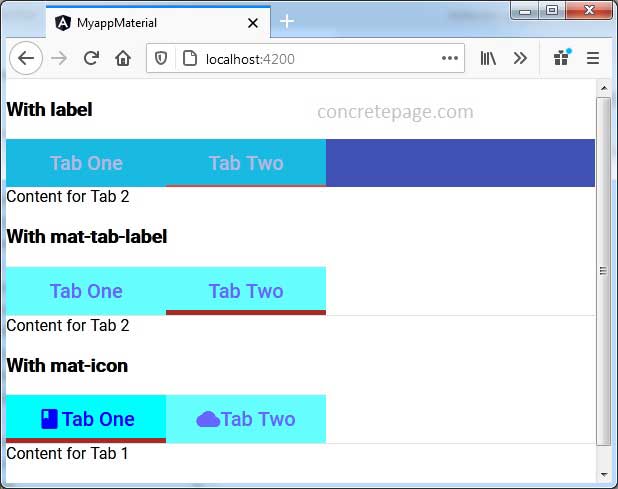
Find the print screen of the output.