Angular Material Select Placeholder + Color + Font Size
October 06, 2019
Angular Material shows placeholder using a <mat-label> inside <mat-form-field> or using placeholder attribute in <mat-select> element. On this page we will provide the example for placeholder using Angular Material Select as well native Select with matNativeControl attribute. Angular Material placeholder style can be changed using mat-form-field-label class.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 8.2.8
2. Angular Material 8.2.1
3. Node.js 12.5.0
4. NPM 6.9.0
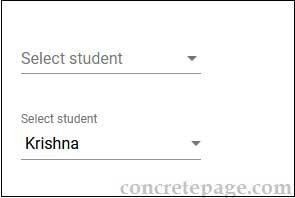
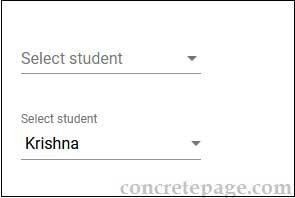
Setting Placeholder using <mat-label>
The <mat-label> element is used for placeholder with <mat-form-field>. Find the code snippet to use <mat-label> with Angular Material Select and native Select element.
<!-- mat-select -->
<mat-form-field>
<mat-label>Select student</mat-label>
<mat-select>
<mat-option value="101">Krishna</mat-option>
<mat-option value="102">Mahesh</mat-option>
<mat-option value="103">Shiva</mat-option>
</mat-select>
</mat-form-field>
<br/><br/>
<!-- Native Select -->
<mat-form-field>
<mat-label>Select student</mat-label>
<select matNativeControl>
<option value="101">Krishna</option>
<option value="102">Mahesh</option>
<option value="103">Shiva</option>
</select>
</mat-form-field>

studentPlaceholder = "Select student";
<!-- mat-select -->
<mat-form-field>
<mat-label>{{studentPlaceholder}}</mat-label>
<mat-select>
------
</mat-select>
</mat-form-field>
<!-- Native Select -->
<mat-form-field>
<mat-label>{{studentPlaceholder}}</mat-label>
<select matNativeControl>
------
</select>
</mat-form-field>
Setting Placeholder using placeholder attribute
Placeholder is set using placeholder attribute of <mat-select> and <select> element.
Find the code to set placeholder using
<mat-select> element.
<mat-form-field>
<mat-select placeholder="Select profile">
<mat-option value="dev">Developer</mat-option>
<mat-option value="man">Manager</mat-option>
<mat-option value="dir">Director</mat-option>
</mat-select>
</mat-form-field>
<select> element.
<mat-form-field>
<select matNativeControl placeholder="Select profile">
<option value="dev">Developer</option>
<option value="man">Manager</option>
<option value="dir">Director</option>
</select>
</mat-form-field>
profilePlaceholder = "Select profile";
placeholder attribute.
<!-- mat-select -->
<mat-form-field>
<mat-select placeholder="{{profilePlaceholder}}">
------
</mat-select>
</mat-form-field>
<!-- Native Select -->
<mat-form-field>
<select matNativeControl placeholder="{{profilePlaceholder}}">
------
</select>
</mat-form-field>
Placeholder Color and Font Size
Angular Material placeholder style can be changed usingmat-form-field-label class.
.mat-focused .mat-form-field-label {
color: green !important;
font-size: 20px;
}

.mat-form-field-underline {
background-color: blue !important;
}
.mat-form-field-ripple {
background-color: brown !important;;
}


