Angular Material Progress Bar with Percentage
October 26, 2022
On this page we will learn to create Material progress bar with percentage in our Angular Material application.
1. Angular Material provides
<mat-progress-bar> component that creates a horizontal progress-bar for indicating progress and activity.
2. The properties of
<mat-progress-bar> are mode, value, color, bufferValue and animationEnd.
3. The
mode for <mat-progress-bar> are determinate, indeterminate, buffer and query.
4.The progress bar with percentage can be created using
determinate mode. The determinate mode is used in the operations where the percentage of the operation complete is known.
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
Using <mat-progress-bar>
Find the HTML template code.
<mat-progress-bar
mode="determinate"
[value]="loadingPercent"
(animationEnd)="progressInLoading()"
color="warn">
</mat-progress-bar>
determinate.
2. The
value property is binding the percent value of progress bar.
3. The
animationEnd is calling the assigned method every time when progress bar animation ends.
4. The property
color is assigning the material color theme.
We can change the progress bar style using
.mat-progress-bar class.
.mat-progress-bar {
padding: 10px;
padding-left: 0px;
}
Complete Example: Progress Bar with Percentage
app.component.html
<h2>Progress Bar with Percentage</h2>
<div *ngIf="!isStart; else start">
<button mat-raised-button (click)="startLoading()">Start Loading</button>
</div>
<ng-template #start>
<div *ngIf="res | async as msg; else loading">
<b>{{msg}}</b>
</div>
<ng-template #loading>
<div class="my-progress-bar">
<span>{{loadingPercent}}%</span>
<mat-progress-bar
mode="determinate"
[value]="loadingPercent"
(animationEnd)="progressInLoading()"
color="warn">
</mat-progress-bar>
</div>
</ng-template>
</ng-template>
import { Component } from '@angular/core';
import { Observable, of } from 'rxjs';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
isStart = false;
res: Observable<null | string> = of(null);
loadingPercent = 0;
intervalId = {} as any;
startLoading() {
this.isStart = true;
this.intervalId = setInterval(() => {
if (this.loadingPercent < 100) {
this.loadingPercent += 1;
}
}, 250);
}
progressInLoading() {
if (this.loadingPercent === 100) {
clearInterval(this.intervalId);
this.res = of("Item Loaded");
}
console.log('Loading: ' + this.loadingPercent + '% completed.');
}
}
.mat-progress-bar {
padding: 10px;
padding-left: 0px;
}
.my-progress-bar {
width: 300px;
text-align: left;
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatProgressBarModule } from '@angular/material/progress-bar';
import { MatButtonModule } from '@angular/material/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
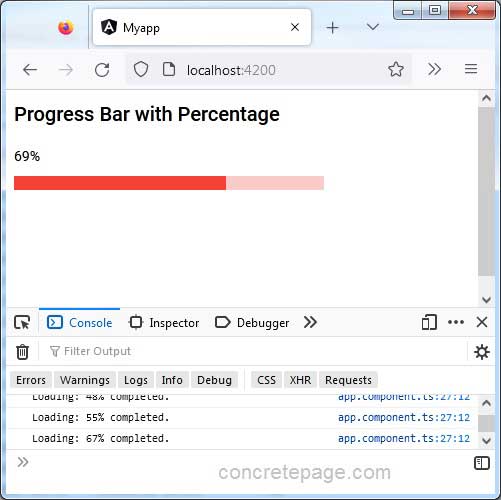
Find the print screen of the output.