Angular Material Progress Bar
October 24, 2022
Angular Material MatProgressBar directive provides progress bar for indicating progress and activity. The selector for MatProgressBar directive is mat-progress-bar. The MatProgressBar is horizontal progress bar.
Find the properties of
MatProgressBar directive.
mode: Mode of the progress bar. The values of mode are 'determinate', 'indeterminate', 'buffer' and 'query'.
value: Value of the progress bar. Default is zero.
bufferValue: Buffer value of progress bar. Default value is 0.
color: Color such as 'primary', 'accent' and 'warn'.
animationEnd: Event that emitted when animation of the primary progress bar completes. It only works for 'determinate' and 'buffer' modes.
To work with
MatProgressBar directive, we need to import following module.
import { MatProgressBarModule } from '@angular/material/progress-bar';
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
determinate
Indeterminate mode, the percentage of completed operation is known. The percentage of completed operation is provided by value property of mat-progress-bar.
<mat-progress-bar mode="determinate" value="60"></mat-progress-bar>
indeterminate
Theindeterminate mode is used where user is asked to wait until something finishes. In this mode, it is not known how long user has to wait.
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
buffer
Thebuffer mode of progress bar is used to indicate some activity or loading from the server.
<mat-progress-bar mode="buffer" value="60" [bufferValue]="70"></mat-progress-bar>
bufferValue: Shows additional buffering progress.
query
Thequery mode of progress bar is used to indicate pre-loading before the actual loading starts.
<mat-progress-bar mode="query"></mat-progress-bar>
query mode, the progress bar renders as an inverted indeterminate bar. Once the response progress is available, the progress bar mode should be changed to determinate mode to convey the progress. In query mode, the value property is ignored.
Complete Example
app.component.html
<h3>Determinate</h3>
<div *ngIf="res | async as msg; else loading">
{{msg}}
</div>
<ng-template #loading>
<mat-progress-bar
mode="determinate"
[value]="determinateCnt"
(animationEnd)="progressInLoading()">
</mat-progress-bar>
</ng-template>
<h3>Indeterminate</h3>
<mat-progress-bar mode="indeterminate"></mat-progress-bar>
<h3>Buffer</h3>
<mat-progress-bar mode="buffer" value="60" [bufferValue]="70"></mat-progress-bar>
<h3>Query</h3>
<mat-progress-bar mode="query"></mat-progress-bar>
import { Component, OnInit } from '@angular/core';
import { Observable, of } from 'rxjs';
import { delay } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit {
ngOnInit() {
this.startCounter();
}
res = {} as Observable<String>;
determinateCnt = 0;
startCounter() {
setInterval(() => {
this.determinateCnt += 5;
}, 1000);
this.res = of("Item Loaded").pipe (delay(21000));
}
progressInLoading() {
console.log('Determinate mode: '+ this.determinateCnt + '% completed...');
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatProgressBarModule } from '@angular/material/progress-bar';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
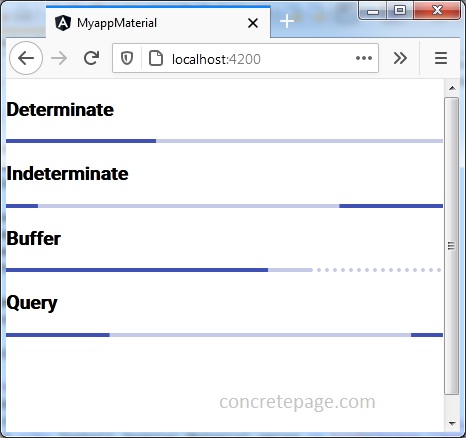
Find the print screen of the output.