Angular Material MatPaginator
March 03, 2021
The MatPaginator is a directive that provides navigation between paged information. The navigator displays the size of the current page, options to change the page size, buttons to go previous and next page. The MatPaginator has the selector as mat-paginator. The properties of MatPaginator are 'color', 'disabled', 'hidePageSize', 'length', 'pageIndex', 'pageSize', 'pageSizeOptions', 'showFirstLastButtons', 'page', and 'initialized'.
To work with
MatPaginator, we need to import below module.
import { MatPaginatorModule } from '@angular/material/paginator';
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
pageSizeOptions
ThepageSizeOptions sets the given set of page size options to display to the user.
<mat-paginator [pageSizeOptions]="[5, 10, 30, 50]"></mat-paginator>
length
Thelength sets the total number of items that are being paginated.
<mat-paginator [length]="20" [pageSizeOptions]="[5, 10, 30, 50]"></mat-paginator>
pageIndex
ThepageIndex is the zero-based page index of the displayed list of the items. The default value of pageIndex is 0.
To set page index dynamically, create a property in component.
pgIndex= 2;
<mat-paginator
[length]="20"
[pageSizeOptions]="[5, 10, 30, 50]"
[pageIndex]="pgIndex">
</mat-paginator>
pageSize
ThepageSize is the number of items to display on a page. The default value of pageSize is 50.
<mat-paginator
[length]="20"
[pageSize]="30"
[pageSizeOptions]="[5, 10, 30, 50]"
</mat-paginator>
color
Thecolor is the theme color to be used for underlying form controls. In Angular material paginator, page size options are selected from a select box. The color will show the color for this select box.
<mat-paginator
[length]="20"
color="warn"
[pageSizeOptions]="[5, 10, 30, 50]">
</mat-paginator>
showFirstLastButtons
TheshowFirstLastButtons is Boolean to show first and last button for pagination on UI. Default value is false.
Find the sample code.
firstLastButtons = true;
<mat-paginator
showFirstLastButtons="firstLastButtons"
[length]="20"
[pageSizeOptions]="[5, 10, 30, 50]">
</mat-paginator>
disabled
Thedisabled is used to enable and disable navigator component. Default value is false. Find the code.
pnDisabled= true;
<mat-paginator
[disabled]="pnDisabled"
[length]="20"
[pageSizeOptions]="[5, 10, 30, 50]">
</mat-paginator>
hidePageSize
ThehidePageSize is used to hide and show page size. Default value is false.
Find the code.
hdPageSize= true;
<mat-paginator
[hidePageSize]="hdPageSize"
[length]="20"
[pageSizeOptions]="[5, 10, 30, 50]">
</mat-paginator>
page
Thepage is the event emitted when the paginator changes the page size or page index. The page event emits the PageEvent.
Suppose we have below method in component.
onChangePage(pe:PageEvent) {
console.log(pe.pageIndex);
console.log(pe.pageSize);
}
<mat-paginator (page)="onChangePage($event)" [length]="20" [pageSizeOptions]="[5, 10, 30, 50]"> </mat-paginator>
PageEvent we can access page index, length, page size, previous page index.
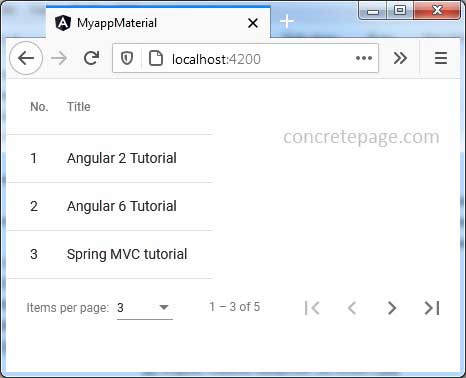
MatPaginator Example with Angular Material Table
article.component.html
<div>
<table mat-table [dataSource]="dataSource" matSort>
<!-- Id Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef mat-sort-header> No. </th>
<td mat-cell *matCellDef="let element"> {{element.id}} </td>
</ng-container>
<!-- Title Column -->
<ng-container matColumnDef="title">
<th mat-header-cell *matHeaderCellDef mat-sort-header> Title </th>
<td mat-cell *matCellDef="let element"> {{element.title}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator
[length]="5"
[pageSizeOptions]="[3, 5, 10]"
[showFirstLastButtons]="firstLastButtons"
(page)="onChangePage($event)">
</mat-paginator>
</div>
import { Component, AfterViewInit, ViewChild } from '@angular/core';
import { MatPaginator, PageEvent } from '@angular/material/paginator';
import { MatSort } from '@angular/material/sort';
import { MatTableDataSource } from '@angular/material/table';
import { ArticleService } from './article.service';
import { Article } from './article';
@Component({
selector: 'app-article',
templateUrl: './article.component.html'
})
export class ArticleComponent implements AfterViewInit {
@ViewChild(MatSort) sort: MatSort;
@ViewChild(MatPaginator) paginator: MatPaginator;
constructor(private articleService: ArticleService) {}
pgIndex= 2;
firstLastButtons= true;
pnDisabled= true;
hdPageSize= true;
displayedColumns: string[] = ['id', 'title'];
dataSource = new MatTableDataSource<Article>(this.articleService.getAllArticles());
ngAfterViewInit() {
this.dataSource.sort = this.sort;
this.dataSource.paginator = this.paginator;
}
onChangePage(pe:PageEvent) {
console.log(pe.pageIndex);
console.log(pe.pageSize);
}
}
export interface Article {
id: number;
title: string;
}
import { Injectable } from '@angular/core';
import { Article } from './article';
const All_ARTICLES: Article[] = [
{id: 1, title: 'Angular 2 Tutorial'},
{id: 2, title: 'Angular 6 Tutorial'},
{id: 3, title: 'Spring MVC tutorial'},
{id: 4, title: 'Spring Boot tutorial'},
{id: 5, title: 'FreeMarker Tutorial'},
];
@Injectable({
providedIn: 'root'
})
export class ArticleService {
getAllArticles() {
return All_ARTICLES;
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-article></app-article>
`
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTableModule } from '@angular/material/table';
import { MatSortModule } from '@angular/material/sort';
import { MatPaginatorModule } from '@angular/material/paginator';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ArticleComponent } from './article.component';
@NgModule({
declarations: [
AppComponent,
ArticleComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
MatSortModule,
MatPaginatorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
Find the print screen of the output.

References
MatPaginatorAngular Material Table


