Angular Material mat-tab-nav-bar and mat-tab-link
March 18, 2021
The mat-tab-nav-bar is the selector of MatTabNav directive. The mat-tab-link is the selector of MatTabLink directive.
mat-tab-nav-bar: It is used for anchored navigation with animated ink bar. It has the properties such as 'backgroundColor', 'color', 'disablePagination', 'disableRipple'. The 'disablePagination', 'disableRipple' are Boolean.
mat-tab-link: It is used for a link inside
mat-tab-nav-bar. It has Boolean properties such as 'active', 'disableRipple', 'disabled'.
Find the sample code.
<nav mat-tab-nav-bar backgroundColor="primary" color="warn"> <a mat-tab-link href="#" (click)="activeLink = 'A'" [active]="activeLink == 'A'"> Tab A </a> <a mat-tab-link href="#" (click)="activeLink = 'B'" [active]="activeLink == 'B'"> Tab B </a> <a mat-tab-link href="#" (click)="activeLink = 'C'" [active]="activeLink == 'C'"> Tab C </a> <a mat-tab-link disabled>Disabled Tab</a> </nav>
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
Complete Example
app.component.html
<nav mat-tab-nav-bar [backgroundColor]="myColor">
<a mat-tab-link *ngFor="let link of links; index as i"
[href]="link"
(click)="activeLink = link"
[active]="activeLink == link"> {{titles[i]}} </a>
</nav>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit {
ngOnInit() {
}
links = ['#100', '#101', '#102'];
titles = ['Tab A', 'Tab B', 'Tab C'];
activeLink = this.links[1];
myColor = 'primary';
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatTabsModule } from '@angular/material/tabs';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
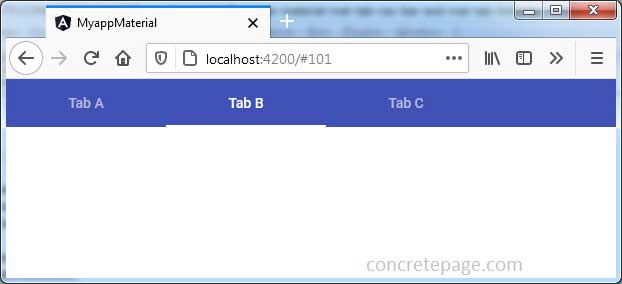
Find the print screen of the output.