Angular Material Datepicker Change Event
July 15, 2020
This page will walk through Angular Material Datepicker change event example. Angular Material provides (dateChange) event for Datepicker that triggers when user change date by manual entry in input text or select date from calendar. The dateChange event is bound to Datepicker input text. The native change event triggers only when user change date by manual entry but not for date selection from calendar. It means if we select date from calendar, then native change event will not trigger. The dateChange event will trigger for both cases, manual entry in input box as well as selecting date from calendar.
For input event, Angular Material provides
(dateInput) event for Datepicker. The dateInput triggers when user enters date manually in input box as well as selecting date from calendar. The dateInput event is bound to Datepicker input text. The native input event will trigger only when user enters date in input text manually but not for date selection from calendar.
On this page we will provide complete example to use
(dateChange) and dateInput events in a Datepicker.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 10.0.0
2. Angular Material 10.0.0
3. Node.js 12.5.0
4. NPM 6.9.0
5. moment.js 2.27.0
Using (dateChange) Event
The (dateChange) is the change event to trigger when we change date manually in input box or select date from calendar. The dateChange is used in Datepicker input text as following.
<mat-form-field appearance="fill"> <mat-label>Date of Birth</mat-label> <input matInput [matDatepicker]="dob" (dateChange)="handleDOBChange($event)" formControlName="dateOfBirth"> <mat-datepicker-toggle matSuffix [for]="dob"></mat-datepicker-toggle> <mat-datepicker #dob></mat-datepicker> </mat-form-field>
handleDOBChange() method in our component. On date change, the handleDOBChange() will execute. Find its code.
handleDOBChange(event) {
const m: Moment = event.value;
if(m){
console.log("Date of Birth: " + m.toDate());
}
}
Using (dateInput) Event
The (dateInput) is the input event to trigger when we enter date in input box manually or select date from calendar. The dateInput is used in Datepicker input box as following.
<mat-form-field appearance="fill"> <input matInput [matDatepicker]="dtOfAdm" (dateInput)="handleAdmDateChange($event)" formControlName="dateOfBirth"> ------ </mat-form-field>
handleAdmDateChange() method in our component as following.
handleAdmDateChange(event) {
const m: Moment = event.value;
if(m){
console.log("Date of Admission: " + m.toDate());
}
}
Using Native (change) and (input) Event
The native (change) and (input) events of input text will trigger only on manual entry date change and not in calendar date selection.
To record only manual date entry by native
change event, we can use it in our Datepicker as following.
<mat-form-field appearance="fill"> <input matInput [matDatepicker]="dtOfAdm" (change)="handleAdmDateChange()" formControlName="dateOfAdmission"> ------ </mat-form-field>
handleAdmDateChange() {
const dateOfAdmission: Moment = this.studentForm.get('dateOfAdmission').value;
console.log(dateOfAdmission.toDate());
}
To record only manual date entry by native
input event, we can use it in our Datepicker as following.
<mat-form-field appearance="fill"> <input matInput [matDatepicker]="dtOfAdm" (input)="handleAdmDateChange()" formControlName="dateOfAdmission"> ------ </mat-form-field>
Complete Example
Here we will provide complete code of our demo application withmoment.js.
student.component.html
<h3>Datepicker (dateChange) and (dateInput) Events</h3>
<form [formGroup]="studentForm" (ngSubmit)="onFormSubmit()">
<mat-form-field>
<mat-label>Student Name</mat-label>
<input matInput formControlName="name">
</mat-form-field>
<br/>
<mat-form-field appearance="fill">
<mat-label>Date of Birth</mat-label>
<input matInput [matDatepicker]="dob" (dateChange)="handleDOBChange($event)" formControlName="dateOfBirth">
<mat-datepicker-toggle matSuffix [for]="dob"></mat-datepicker-toggle>
<mat-datepicker #dob></mat-datepicker>
</mat-form-field>
<br/>
<mat-form-field appearance="fill">
<mat-label>Date of Admission</mat-label>
<input matInput [matDatepicker]="dtOfAdm" (dateInput)="handleAdmDateChange($event)" formControlName="dateOfAdmission">
<mat-datepicker-toggle matSuffix [for]="dtOfAdm"></mat-datepicker-toggle>
<mat-datepicker #dtOfAdm></mat-datepicker>
</mat-form-field>
<br/><br/>
<button mat-raised-button>Submit</button>
</form>
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormControl } from '@angular/forms';
import { StudentService } from './student.service';
import * as _moment from 'moment';
import { Moment } from 'moment';
const moment = _moment;
@Component({
selector: 'app-student',
templateUrl: './student.component.html'
})
export class StudentComponent implements OnInit {
constructor(private formBuilder: FormBuilder, private studentService: StudentService) { }
ngOnInit() {
}
studentForm = this.formBuilder.group({
name: '',
dateOfBirth: '',
dateOfAdmission: ''
});
onFormSubmit() {
this.studentService.saveStudent(this.studentForm.value);
this.studentForm.reset();
}
handleDOBChange(event) {
const m: Moment = event.value;
if(m){
console.log("Date of Birth: " + m.toDate());
}
//------------
const dateOfBirth: Moment = this.studentForm.get('dateOfBirth').value;
console.log(dateOfBirth.toDate());
}
handleAdmDateChange(event) {
const m: Moment = event.value;
if(m){
console.log("Date of Admission: " + m.toDate());
}
//------------
const dateOfAdmission: Moment = this.studentForm.get('dateOfAdmission').value;
console.log(dateOfAdmission.toDate());
}
}
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StudentService {
saveStudent(student) {
console.log(JSON.stringify(student));
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-student></app-student>
`
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatInputModule } from '@angular/material/input';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { MatMomentDateModule } from '@angular/material-moment-adapter';
import { AppComponent } from './app.component';
import { StudentComponent } from './student.component';
@NgModule({
declarations: [
AppComponent,
StudentComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule,
MatInputModule,
MatDatepickerModule,
MatMomentDateModule
],
providers: [
],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Install
moment.js.
npm install moment --save
5. Use downloaded src in your Angular CLI application.
6. Run ng serve using command prompt.
7. Access the URL http://localhost:4200
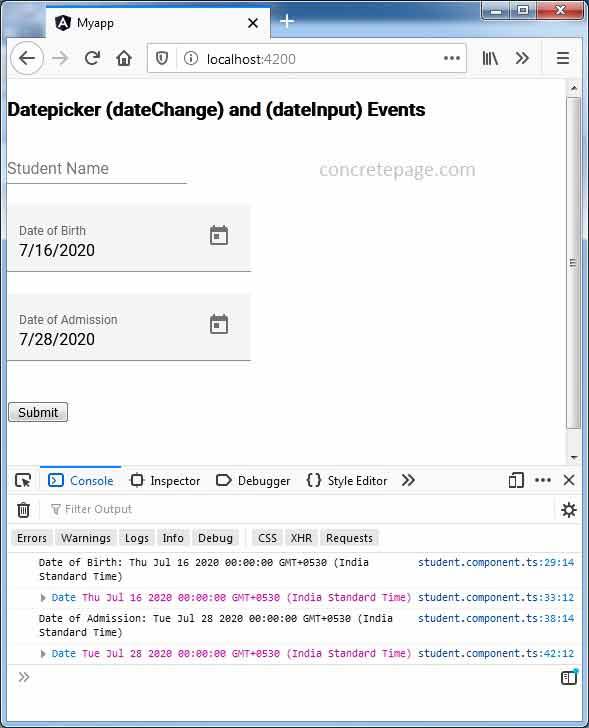
Find the print screen of the output.

References
DatepickerMoment.js Documentation


