Angular Material Card Example
April 09, 2021
Angular Material provides MatCard directive to create Material card. The selector of MatCard directive is mat-card. The mat-card is the basic content container that adds the styles of a Material design card.
To use
mat-card, import below module in your application module.
import { MatCardModule } from '@angular/material/card';
mat-card.
<mat-card-title>: Card Title
<mat-card-subtitle>: Card sub-title.
<mat-card-content>: Card content.
<img mat-card-image>: Card image.
<mat-card-actions>: Container for buttons to perform card actions.
<mat-card-header>: Header section of card that may contain title, subtitle, avatar image.
<img mat-card-avatar>: Image used as avatar within header.
<mat-card-footer>: Footer section of card that may contain anchor tags.
<mat-card-title-group>: Combines title, subtitle and image into a single section.
Let us discuss the examples.
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
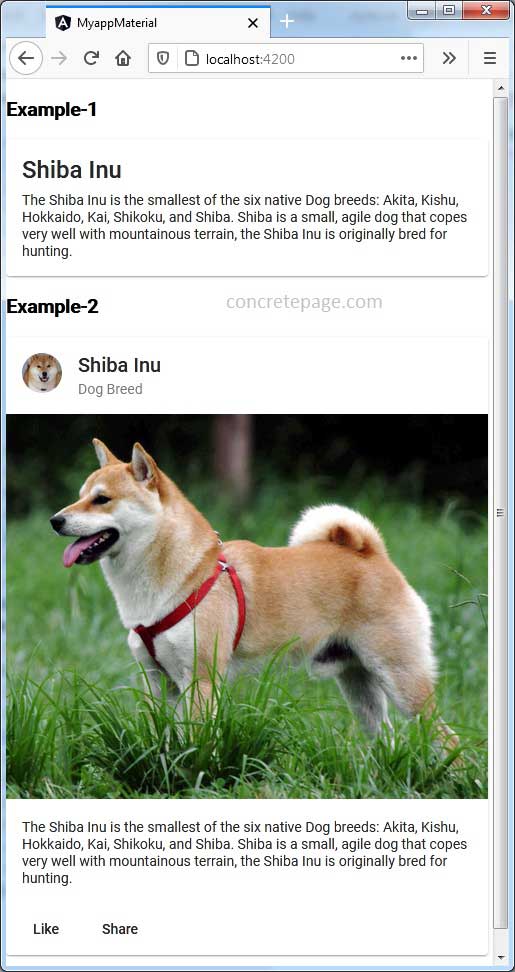
Example-1
Find the card example with title and content section.
<mat-card class="my-card">
<mat-card-title>Shiba Inu</mat-card-title>
<mat-card-content>
<p>
The Shiba Inu is the smallest of the six native Dog breeds: Akita, Kishu, Hokkaido, Kai, Shikoku, and Shiba.
Shiba is a small, agile dog that copes very well with mountainous terrain, the Shiba Inu is originally
bred for hunting.
</p>
</mat-card-content>
</mat-card>
Example-2
Find the card example with header section, image, content section and card action section.app.component.html
<mat-card class="my-card">
<mat-card-header>
<img mat-card-avatar src="https://material.angular.io/assets/img/examples/shiba1.jpg" alt="Shiba Inu">
<mat-card-title>Shiba Inu</mat-card-title>
<mat-card-subtitle>Dog Breed</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src="https://material.angular.io/assets/img/examples/shiba2.jpg" alt="Shiba Inu">
<mat-card-content>
<p>
The Shiba Inu is the smallest of the six native Dog breeds: Akita, Kishu, Hokkaido, Kai, Shikoku, and Shiba.
Shiba is a small, agile dog that copes very well with mountainous terrain, the Shiba Inu is originally
bred for hunting.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>Like</button>
<button mat-button>Share</button>
</mat-card-actions>
</mat-card>
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})
export class AppComponent {
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatCardModule } from '@angular/material/card';
import { MatButtonModule } from '@angular/material/button';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatCardModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
Find the print screen of the output.