Angular Material Button Toggle
November 04, 2022
On this page we will learn to use Angular Material button toggle.
1. Button toggle group behaves same as radio-button group. Button toggle group is created using
<mat-button-toggle-group> and <mat-button-toggle>.
2. To use Material button toggle group in our application, we need to import following modules.
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatButtonModule } from '@angular/material/button';
Now let us discuss using Material button toggle in detail.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
<mat-button-toggle-group>
The<mat-button-toggle-group> creates button toggle group that behaves like a radio-button group. Find its properties.
appearance : The appearance for all buttons in the group. The value legacy creates button toggle with legacy appearance.
disabled : Boolean. Decides if button toggle is disabled.
multiple : Boolean. Decides if multiple button toggles can be selected.
name : The name attribute for underlying input element.
value : Value of the toggle group.
vertical : Boolean. Decides if toggle group is vertical.
change : Event emitted when the group's value changes.
It is used as following.
<mat-button-toggle-group> ------- </mat-button-toggle-group>
<mat-button-toggle>
The<mat-button-toggle> creates a single button inside of a toggle group. Find its properties.
appearance : The appearance style of the button.
checked : Boolean. Decides if button is checked.
disableRipple : Boolean. Decides if ripples are disabled.
disabled : Boolean. Decides if the button is disabled.
id : The unique ID for this button toggle.
name : HTML name attribute.
value : Value of the button toggle.
change : Event emitted when the group value changes.
It is used as following.
<mat-button-toggle-group> <mat-button-toggle value="summer">Summer</mat-button-toggle> <mat-button-toggle value="winter">Winter</mat-button-toggle> <mat-button-toggle value="mansoon">Mansoon</mat-button-toggle> </mat-button-toggle-group>

With Icon
Find the code to usemat-icon with <mat-button-toggle>.
<mat-button-toggle-group #group="matButtonToggleGroup">
<mat-button-toggle value="left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value="center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value="right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<p><br/>Selected value is <b>{{group.value}}</b></p>

Disabled
Thedisabled attribute can be used to disable toggle group as well as a button toggle.
1. At
<mat-button-toggle-group> level:
<mat-button-toggle-group disabled> ------ </mat-button-toggle-group>
<mat-button-toggle> level:
<mat-button-toggle-group> <mat-button-toggle value="bus">Bus</mat-button-toggle> <mat-button-toggle value="car">Car</mat-button-toggle> <mat-button-toggle value="train" disabled>Train</mat-button-toggle> </mat-button-toggle-group>
Vertical
By default, button toggle is horizontal. We can make it vertical usingvertical attribute.
<mat-button-toggle-group vertical> <mat-button-toggle value="bus">Bus</mat-button-toggle> <mat-button-toggle value="car">Car</mat-button-toggle> <mat-button-toggle value="train">Train</mat-button-toggle> </mat-button-toggle-group>

Multiple Selection
For multiple selection use,multiple attribute with <mat-button-toggle-group>.
<mat-button-toggle-group multiple #cityGroup="matButtonToggleGroup">
<mat-button-toggle value="vns">Varanasi</mat-button-toggle>
<mat-button-toggle value="ayo">Ayodhya</mat-button-toggle>
<mat-button-toggle value="del">Delhi</mat-button-toggle>
</mat-button-toggle-group>
<p><br/>Selected value is <b>{{cityGroup.value}}</b></p>

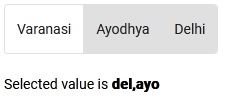
change Event
1. The change event can be used at button toggle group level as well as individual button toggle level.
2. When we use
change with <mat-button-toggle-group> level, it invokes the assigned method for every on/off change in this button toggle group.
3. When we use
change with <mat-button-toggle> level, it invokes the assigned method for every on/off change only to this button toggle.
Find the example.
TypeScript code:
changeInToggleGroup(val: string) {
console.log(val);
}
changeInToggle(val: string) {
console.log(val);
}
<mat-button-toggle-group (change)="changeInToggleGroup(cityGroup.value)" #cityGroup="matButtonToggleGroup"> <mat-button-toggle value="vns">Varanasi</mat-button-toggle> <mat-button-toggle value="ayo" (change)="changeInToggle(toggleVal.value)" #toggleVal>Ayodhya</mat-button-toggle> <mat-button-toggle value="del">Delhi</mat-button-toggle> </mat-button-toggle-group>
Color and Size
1. The color and size is handled by CSS in button toggle group. We can use button toggle group CSS classes as well custom CSS classes.2. We can use button toggle group CSS classes such as .mat-button-toggle-group, .mat-button-toggle, .mat-button-toggle:hover, .mat-button-toggle-checked .
Example:
.mat-button-toggle-group {
background-color: aqua;
width: 300px;
}
.mat-button-toggle {
margin-top: 5px !important;
background-color:gray;
width: 100px;
}
.mat-button-toggle:hover {
color: red;
background-color: green;
}
.mat-button-toggle-checked {
background-color:blue;
}
.groupLevel {
background-color: darkgray;
font-size: 25px;
width: 150px;
}
.buttonToggleLevel {
color: beige;
width: 150px;
}
<mat-button-toggle-group vertical formControlName="travelBy" class="groupLevel">
<mat-button-toggle value="bus" class="buttonToggleLevel">Bus</mat-button-toggle>
------
</mat-button-toggle-group>
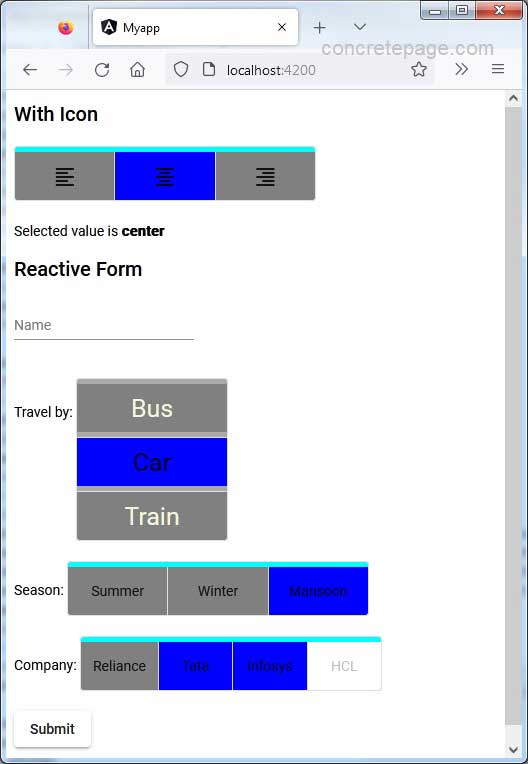
Complete Example with Reactive Form
app.component.html
<h2>With Icon</h2>
<mat-button-toggle-group #group="matButtonToggleGroup">
<mat-button-toggle value="left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value="center" checked>
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value="right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<p><br/>Selected value is <b>{{group.value}}</b></p>
<h2>Reactive Form</h2>
<form [formGroup]="personForm" (ngSubmit)="onFormSubmit()">
<div>
<mat-form-field>
<input matInput formControlName="name" placeholder="Name">
</mat-form-field>
</div>
<div>
<br/>Travel by:
<mat-button-toggle-group vertical formControlName="travelBy" class="groupLevel">
<mat-button-toggle value="bus" class="buttonToggleLevel">Bus</mat-button-toggle>
<mat-button-toggle value="car" class="buttonToggleLevel">Car</mat-button-toggle>
<mat-button-toggle value="train" class="buttonToggleLevel">Train</mat-button-toggle>
</mat-button-toggle-group>
</div>
<div>
<br/>Season:
<mat-button-toggle-group formControlName="season"
(change)="changeInToggleGroup(seasonGroup.value)" #seasonGroup="matButtonToggleGroup">
<mat-button-toggle value="summer">Summer</mat-button-toggle>
<mat-button-toggle value="winter" (change)="changeInToggle(toggleVal.value)" #toggleVal>
Winter
</mat-button-toggle>
<mat-button-toggle value="mansoon">Mansoon</mat-button-toggle>
</mat-button-toggle-group>
</div>
<div>
<br/>Company:
<mat-button-toggle-group formControlName="company" multiple>
<mat-button-toggle value="reliance">Reliance</mat-button-toggle>
<mat-button-toggle value="tata" checked>Tata</mat-button-toggle>
<mat-button-toggle value="infosys" checked>Infosys</mat-button-toggle>
<mat-button-toggle value="hcl" disabled>HCL</mat-button-toggle>
</mat-button-toggle-group>
</div>
<div>
<br/><button mat-raised-button>Submit</button>
</div>
</form>
import { Component } from '@angular/core';
import { FormControl, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
constructor(private formBuilder: FormBuilder) { }
personForm = this.formBuilder.group({
name: '',
travelBy: 'car',
season: 'mansoon',
company: ''
});
onFormSubmit() {
console.log(this.personForm.value);
}
changeInToggleGroup(val: string) {
console.log(val);
}
changeInToggle(val: string) {
console.log(val);
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
import { MatButtonToggleModule } from '@angular/material/button-toggle';
import { MatInputModule } from '@angular/material/input';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ReactiveFormsModule,
MatFormFieldModule,
MatIconModule,
MatButtonModule,
MatButtonToggleModule,
MatInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
html, body { height: 100%; }
body { margin: 100; font-family: Roboto, "Helvetica Neue", sans-serif; }
.mat-button-toggle-group {
background-color: aqua;
width: 300px;
}
.mat-button-toggle {
margin-top: 5px !important;
background-color:gray;
width: 100px;
}
.mat-button-toggle:hover {
color: red;
background-color: green;
}
.mat-button-toggle-checked {
background-color:blue;
}
.groupLevel {
background-color: darkgray;
font-size: 25px;
width: 150px;
}
.buttonToggleLevel {
color: beige;
width: 150px;
}
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
Find the print screen of the output.