Angular Material Button
January 27, 2021
Angular material button is a native <button> or <a> element enhanced with material design styling and ink ripples. A <button> is used whenever an action is performed. An <a> is used whenever a user needs to navigate to another view. Button theme is applied using color attribute to set primary, accent, or warn color. To use Angular Material <button>, we need to import MatButtonModule in our application module.
import { MatButtonModule } from '@angular/material/button';
@NgModule({
imports: [
------
MatButtonModule
],
------
})
export class AppModule { }
For several button variants, Angular Material provides attributes such as
mat-button, mat-raised-button, mat-stroked-button, mat-flat-button, mat-icon-button, mat-fab, mat-mini-fab.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.0.4
3. Node.js 12.5.0
4. NPM 6.9.0
mat-button
Rectangular text button with no elevation.Ex.
<button mat-button color="primary">Submit</button>
mat-raised-button
Rectangular contained button with elevation.Ex.
<button mat-raised-button color="primary">Submit</button>
mat-stroked-button
Rectangular outlined button with no elevation.Ex.
<button mat-stroked-button color="primary">Submit</button>
mat-flat-button
Rectangular contained button with no elevation.Ex.
<button mat-flat-button color="primary">Submit</button>
mat-icon-button
Circular button with a transparent background, meant to contain an icon.Ex.
<button mat-icon-button color="primary"> <mat-icon>Home</mat-icon> </button>
<mat-icon>, we need to import MatIconModule in our application module.
import { MatIconModule } from '@angular/material/icon';
mat-fab
Circular button with elevation, defaults to theme's accent color.Ex.
<button mat-fab color="primary"> <mat-icon>Delete</mat-icon> </button>
mat-mini-fab
Circular button with elevation smaller thanmat-fab, defaults to theme's accent color.
Ex.
<button mat-mini-fab color="primary"> <mat-icon>Menu</mat-icon> </button>
Complete Example
user.component.html
<h3>Basic</h3>
<table>
<tr>
<td> <button mat-button>Basic</button> </td>
<td> <button mat-button color="primary">Primary</button> </td>
<td> <button mat-button color="accent">Accent</button> </td>
<td> <button mat-button color="warn">Warn</button> </td>
<td> <button mat-button disabled>Disabled</button> </td>
<td> <a mat-button href="https://www.concretepage.com" target="_blank">Link</a> </td>
</tr>
</table>
<h3>Raised</h3>
<table>
<tr>
<td> <button mat-raised-button>Basic</button> </td>
<td> <button mat-raised-button color="primary">Primary</button> </td>
<td> <button mat-raised-button color="accent">Accent</button> </td>
<td> <button mat-raised-button color="warn">Warn</button> </td>
<td> <button mat-raised-button disabled>Disabled</button> </td>
<td> <a mat-raised-button href="https://www.concretepage.com" target="_blank">Link</a> </td>
</tr>
</table>
<h3>Stroked</h3>
<table>
<tr>
<td> <button mat-stroked-button>Basic</button> </td>
<td> <button mat-stroked-button color="primary">Primary</button> </td>
<td> <button mat-stroked-button color="accent">Accent</button> </td>
<td> <button mat-stroked-button color="warn">Warn</button> </td>
<td> <button mat-stroked-button disabled>Disabled</button> </td>
<td> <a mat-stroked-button href="https://www.concretepage.com" target="_blank">Link</a> </td>
</tr>
</table>
<h3>Flat</h3>
<table>
<tr>
<td> <button mat-flat-button>Basic</button> </td>
<td> <button mat-flat-button color="primary">Primary</button> </td>
<td> <button mat-flat-button color="accent">Accent</button> </td>
<td> <button mat-flat-button color="warn">Warn</button> </td>
<td> <button mat-flat-button disabled>Disabled</button> </td>
<td> <a mat-flat-button href="https://www.concretepage.com" target="_blank">Link</a> </td>
</tr>
</table>
<h3>Icon</h3>
<table>
<tr>
<td>
<button mat-icon-button>
<mat-icon>more_vert</mat-icon>
</button> </td>
<td>
<button mat-icon-button color="primary">
<mat-icon>home</mat-icon>
</button> </td>
<td>
<button mat-icon-button color="accent">
<mat-icon>menu</mat-icon>
</button> </td>
<td>
<button mat-icon-button color="warn">
<mat-icon>favorite</mat-icon>
</button> </td>
<td>
<button mat-icon-button disabled>
<mat-icon>open_in_new</mat-icon>
</button> </td>
</tr>
</table>
<h3>FAB</h3>
<table>
<tr>
<td>
<button mat-fab color="primary">
<mat-icon>delete</mat-icon>
</button> </td>
<td>
<button mat-fab color="accent">
<mat-icon>bookmark</mat-icon>
</button> </td>
<td>
<button mat-fab color="warn">
<mat-icon>home</mat-icon>
</button> </td>
<td>
<button mat-fab disabled>
<mat-icon>favorite</mat-icon>
</button> </td>
</tr>
</table>
<h3>Mini FAB</h3>
<table>
<tr>
<td>
<button mat-mini-fab color="primary">
<mat-icon>menu</mat-icon>
</button> </td>
<td>
<button mat-mini-fab color="accent">
<mat-icon>plus_one</mat-icon>
</button> </td>
<td>
<button mat-mini-fab color="warn">
<mat-icon>filter_list</mat-icon>
</button> </td>
<td>
<button mat-mini-fab disabled>
<mat-icon>home</mat-icon>
</button> </td>
</tr>
</table>
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-user',
templateUrl: './user.component.html'
})
export class UserComponent implements OnInit {
ngOnInit() {
}
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-user></app-user>
`
})
export class AppComponent {
}
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
table, td {
border: 0px
}
td {
padding: 10px;
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
import { AppComponent } from './app.component';
import { UserComponent } from './user.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatIconModule
],
declarations: [
AppComponent,
UserComponent
],
providers: [
],
bootstrap: [
AppComponent
]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
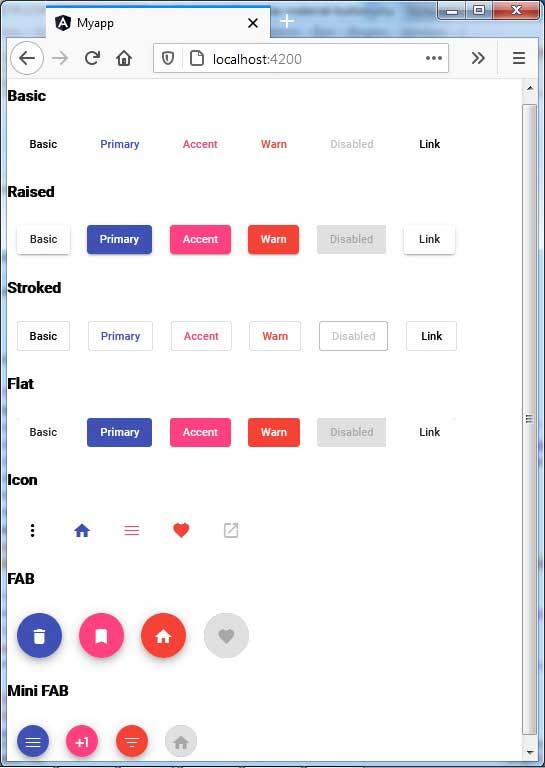
Find the print screen of the output.