Angular Material Bottom Sheet
October 12, 2022
On this page we will learn to use Angular Material bottom sheet.
1. The
MatBottomSheet service is used to open Material Design panels to the bottom of the screen.
2. Bottom sheets are primarily useful in mobile devices where they can be used as an alternative to dialogs and menus.
3. Bottom sheet can be created either using
Component or <ng-template>.
4. To work with
MatBottomSheet, import the following module.
import { MatBottomSheetModule } from '@angular/material/bottom-sheet';
MatBottomSheet service, Angular Material provides some classes and constants to handle bottom sheet. The classes are MatBottomSheetConfig and MatBottomSheetRef. The constants are MAT_BOTTOM_SHEET_DEFAULT_OPTIONS and MAT_BOTTOM_SHEET_DATA.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 13.1.0
2. Angular Material 13.3.9
3. Node.js 12.20.0
4. NPM 8.2.0
MatBottomSheet
TheMatBottomSheet service is used to trigger Material Design bottom sheets.
Find its methods.
open() : Opens a bottom sheet containing the given component or template.
dismiss() : Dismisses the currently-visible bottom sheet.
MatBottomSheetRef
TheMatBottomSheetRef is reference to a bottom sheet dispatched from the bottom sheet service. It can be used to close the bottom sheet or get notified once the bottom is opened or closed. Find the MatBottomSheetRef methods.
dismiss() : Closes the bottom sheet.
afterDismissed() : Returns an
Observable that is notified when the bottom sheet is finished closing.
afterOpened() : Returns an
Observable that is notified when the bottom sheet has opened and appeared.
backdropClick() : Returns an
Observable that emits when the overlay's backdrop has been clicked.
keydownEvents : Returns an
Observable that emits when keydown events are targeted on the overlay.
MatBottomSheetConfig
We can pass our configuration to bottom sheet asMatBottomSheetConfig to open() method or to global configuration in application module. Find some properties of MatBottomSheetConfig class.
data : Data to pass to bottom sheet.
autoFocus : Boolean. Whether the bottom sheet should focus on open.
backdropClass : Custom class for the backdrop.
closeOnNavigation : Boolean. If bottom sheet should close when the user goes backwards/forwards in history.
direction : Text layout direction for the bottom sheet.
disableClose : Boolean. Whether the user can use escape or clicking outside to close the bottom sheet.
hasBackdrop : Boolean. Whether the bottom sheet has a backdrop.
panelClass : CSS classes for bottom sheet.
restoreFocus : Boolean. Whether the bottom sheet should restore focus to the previously-focused element, after it's closed.
scrollStrategy : Scroll strategy to be used for the bottom sheet.
viewContainerRef : The view container to place the overlay for the bottom sheet info.
Opening and Closing Bottom Sheet
1. Bottom sheets are created using a Component or a Template.2. Bottom sheet can be opened and closed using the instance of
MatBottomSheet.
3. We can inject
MatBottomSheet in our component using constructor.
constructor(private bottomSheet: MatBottomSheet) { }
Component or <ng-template>. To open a bottom sheet, call MatBottomSheet.open() method.
a. Opening a bottom sheet as
Component.
constructor(private bottomSheet: MatBottomSheet) { }
openBottomSheet(config?: MatBottomSheetConfig) {
this.bottomSheet.open(Example1BottomSheetComponent, config);
}
TemplateRef.
@ViewChild('spring') springTemplate = {} as TemplateRef<any>;
constructor(private bottomSheet: MatBottomSheet) { }
openBottomSheet(config?: MatBottomSheetConfig) {
this.bottomSheet.open(this.springTemplate, config);
}
MatBottomSheet.dismiss() or MatBottomSheetRef.dismiss() methods.
a. Closing a bottom sheet created as
Component :
constructor(private bottomSheetRef: MatBottomSheetRef<Example1BottomSheetComponent>) { }
closeBottomSheet() {
this.bottomSheetRef.dismiss();
}
Observable obtained by afterDismissed() method.
this.bottomSheetRef.afterDismissed().subscribe(() => {
console.log('Bottom sheet is closed.');
});
TemplateRef :
closeBottomSheet() {
this.bottomSheet.dismiss(this.springTemplate);
}
Passing CSS Class to Bottom Sheet
We can pass CSS class to bottom sheet usingpanelClass property of MatBottomSheetConfig locally or globally.
Passing CSS class locally : We assign CSS class to
panelClass property of MatBottomSheetConfig
and pass to MatBottomSheet.open() method.
Find the TypeScript code.
openBottomSheet(config?: MatBottomSheetConfig) {
this.bottomSheet.open(Example1BottomSheetComponent, config);
}
<button mat-raised-button (click)="openBottomSheet({ panelClass: 'mybottomsheet' })">Open Bottom Sheet</button>
Passing CSS class globally : We can override
MAT_BOTTOM_SHEET_DEFAULT_OPTIONS by MatBottomSheetConfig in application module.
Assign CSS class to
panelClass property.
providers: [
{ provide: MAT_BOTTOM_SHEET_DEFAULT_OPTIONS,
useValue: { panelClass: 'mybottomsheet', hasBackdrop: false }
}
]
Bottom Sheet with a Component
1. Create a bottom sheet as component.example-1-bottom-sheet.component.html
Learn Angular @ConcretePage.com <br/><br/> <button mat-raised (click)="closeBottomSheet()">Got it</button>
import { Component } from '@angular/core';
import { MatBottomSheetRef, MatBottomSheetConfig } from '@angular/material/bottom-sheet';
@Component({
templateUrl: './example-1-bottom-sheet.component.html'
})
export class Example1BottomSheetComponent {
constructor(private bottomSheetRef: MatBottomSheetRef) { }
closeBottomSheet() {
this.bottomSheetRef.afterDismissed().subscribe(() => {
console.log('Bottom sheet is closed.');
});
this.bottomSheetRef.dismiss();
}
}
example-1.component.html
<button mat-raised-button (click)="openBottomSheet()">Open Bottom Sheet</button>
import { Component } from '@angular/core';
import { MatBottomSheet, MatBottomSheetConfig, MatBottomSheetRef } from '@angular/material/bottom-sheet';
import { Example1BottomSheetComponent } from './example-1-bottom-sheet.component';
@Component({
selector: 'app-example-1',
templateUrl: './example-1.component.html'
})
export class Example1Component {
constructor(private bottomSheet: MatBottomSheet) { }
openBottomSheet(config?: MatBottomSheetConfig) {
this.bottomSheet.open(Example1BottomSheetComponent, config);
}
}
Bottom Sheet with <ng-template>
Here bottom sheet is created using<ng-template>.
example-2.component.html
<ng-template #spring>
Learn Spring Framework @ConcretePage.com
<br/><br/>
<button mat-raised (click)="closeBottomSheet()">Got it</button>
</ng-template>
<button mat-raised-button (click)="openBottomSheet()">Open Bottom Sheet</button>
import { Component, TemplateRef, ViewChild } from '@angular/core';
import { MatBottomSheet, MatBottomSheetConfig } from '@angular/material/bottom-sheet';
@Component({
selector: 'app-example-2',
templateUrl: './example-2.component.html'
})
export class Example2Component {
@ViewChild('spring') springTemplate = {} as TemplateRef<any>;
constructor(private bottomSheet: MatBottomSheet) { }
openBottomSheet(config?: MatBottomSheetConfig) {
this.bottomSheet.open(this.springTemplate, config);
}
closeBottomSheet() {
this.bottomSheet.dismiss(this.springTemplate);
}
}
Other Files used in Example
app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
template: `
<app-example-1></app-example-1>
<app-example-2></app-example-2>
`
})
export class AppComponent {
}
.mybottomsheet {
background-color: burlywood;
color: blue;
font-size: large;
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatBottomSheetModule } from '@angular/material/bottom-sheet';
import { MatButtonModule } from '@angular/material/button';
import { MAT_BOTTOM_SHEET_DEFAULT_OPTIONS } from '@angular/material/bottom-sheet';
import { AppComponent } from './app.component';
import { Example1BottomSheetComponent } from './example-1-bottom-sheet.component';
import { Example1Component } from './example-1.component';
import { Example2Component } from './example-2.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBottomSheetModule,
MatButtonModule
],
declarations: [
AppComponent,
Example1Component,
Example1BottomSheetComponent,
Example2Component
],
providers: [
{
provide: MAT_BOTTOM_SHEET_DEFAULT_OPTIONS,
useValue: { panelClass: 'mybottomsheet', hasBackdrop: false }
}
],
bootstrap: [
AppComponent
]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
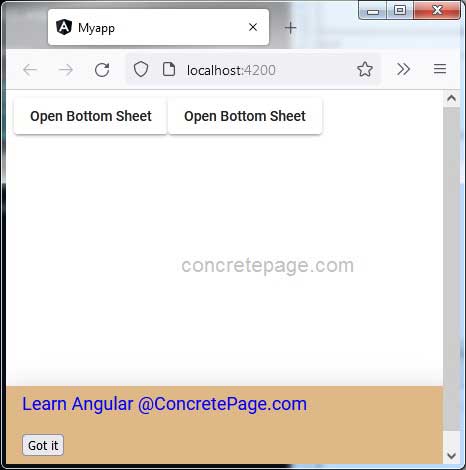
Find the print screen of the output.