Angular Material Badge
February 21, 2021
Angular Material Badges are a status descriptor for UI elements. A Badge is a combination of small circle and a number or short set of characters. A Badge appears in proximity to another object such as text with a Badge, button with a Badge and icon with a Badge.
To work with Badge, we need to import
MatBadgeModule in our application module.
import { MatBadgeModule } from '@angular/material/badge';
MatBadgeModule.
matBadge: The content of the badge such as number or sort set of characters.
matBadgePosition: Sets position and accepts any combination of 'above'|'below' and 'before'|'after'.
matBadgeSize: Sets the size of the badge i.e. 'small', 'medium', or 'large'.
matBadgeColor: Sets the color i.e. 'primary', 'accent', or 'warn'.
matBadgeDisabled: Boolean value to disable/enable the badge.
matBadgeHidden: Boolean value to hide and show the badge.
matBadgeOverlap: Boolean value to decide if badge should overlap its content or not.
matBadgeDescription: Sets a message used to describe the decorated element via aria-describedby.
Contents
Technologies Used
Find the technologies being used in our example.1. Angular 11.0.3
2. Angular Material 11.2.0
3. Node.js 12.5.0
4. NPM 6.9.0
matBadge
1. With text<span matBadge="5">Text</span>
<span matBadge="xy">Text</span>
<button mat-raised-button matBadge="10"> Button </button> <button mat-raised-button matBadge="ab"> Button </button>
<mat-icon matBadge="10" >home</mat-icon> <mat-icon matBadge="pq">home</mat-icon>
matBadgePosition
ThematBadgePosition defines the position of a badge around the object. The position can be any combination of 'above'|'below' and 'before'|'after'. For example-
matBadgePosition='above' matBadgePosition='above before' matBadgePosition='below before'
matBadgePosition.
Find the code.
<span matBadge="5" matBadgePosition="below before">Text</span> <button mat-raised-button matBadge="10" matBadgePosition="before"> Button </button> <mat-icon matBadge="15" matBadgePosition="below after">home</mat-icon>
matBadgeSize
ThematBadgeSize defines the size of the badge. The size can be 'small', 'medium', or 'large'.
<span matBadge="5" matBadgeSize="small">Text</span> <button mat-raised-button matBadge="10" matBadgeSize="medium"> Button </button> <mat-icon matBadge="15" matBadgeSize="large" matBadgePosition="below">home</mat-icon>
matBadgeColor
ThematBadgeColor defines the color of a badge. It can be 'primary', 'accent', or 'warn'.
<span matBadge="5" matBadgeColor="primary" matBadgeSize="small">Text</span> <button mat-raised-button matBadge="10" matBadgeColor="accent"> Button </button> <mat-icon matBadge="15" matBadgeColor="warn">home</mat-icon>
matBadgeDisabled
ThematBadgeDisabled is used to disable/enable the badge. It accepts Boolean value. Default is false.
Suppose we have following property in our component.
badgeDisabled = true;
<span matBadge="5" matBadgeSize="small" [matBadgeDisabled]="badgeDisabled">Text</span> <button mat-raised-button matBadge="10" [matBadgeDisabled]="badgeDisabled"> Button </button> <mat-icon matBadge="15" matBadgeColor="warn" [matBadgeDisabled]="badgeDisabled">home</mat-icon>
matBadgeHidden
ThematBadgeHidden is used to hide and show the badge. It accepts Boolean value. Default is false.
Suppose we have following property in our component.
badgeHidden= true;
<span matBadge="5" matBadgeSize="small" [matBadgeHidden]="badgeHidden">Text</span> <button mat-raised-button matBadge="10" [matBadgeHidden]="badgeHidden"> Button </button> <mat-icon matBadge="15" matBadgeColor="warn" [matBadgeHidden]="badgeHidden">home</mat-icon>
matBadgeOverlap
ThematBadgeOverlap decides if badge should overlap its content or not. It accepts Boolean value. The default value is true.
Suppose we have following property in our component.
badgeOverlap = false;
<span matBadge="5" matBadgeSize="small" [matBadgeOverlap]="badgeOverlap">Text</span> <button mat-raised-button matBadge="10" [matBadgeOverlap]="badgeOverlap"> Button </button> <mat-icon matBadge="15" matBadgeColor="warn" [matBadgeOverlap]="badgeOverlap">home</mat-icon>
Complete Example
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
badgeDisabled = true;
badgeHidden = true;
badgeOverlap = false;
toggleBadgeDisabled() {
this.badgeDisabled = !this.badgeDisabled;
}
toggleBadgeHidden() {
this.badgeHidden = !this.badgeHidden;
}
toggleBadgeOverlap() {
this.badgeOverlap = !this.badgeOverlap;
}
}
<h3>matBadge</h3>
<p>
<span matBadge="5">Text</span>
</p>
<p>
<button mat-raised-button matBadge="ab"> Button </button>
</p>
<p>
<mat-icon matBadge="pq">home</mat-icon>
</p>
<h3>matBadgePosition</h3>
<p>
<span matBadge="5" matBadgePosition="below">Text</span>
</p>
<p>
<button mat-raised-button matBadge="10" matBadgePosition="before"> Button </button>
</p>
<p>
<mat-icon matBadge="15" matBadgePosition="below after">home</mat-icon>
</p>
<h3>matBadgeSize</h3>
<p>
<span matBadge="5" matBadgeSize="small">Text</span>
</p>
<p>
<button mat-raised-button matBadge="10" matBadgeSize="medium"> Button </button>
</p>
<p>
<mat-icon matBadge="15" matBadgeSize="large" matBadgePosition="below">home</mat-icon>
</p>
<h3>matBadgeColor</h3>
<p>
<span matBadge="5" matBadgeColor="primary" matBadgeSize="small">Text</span>
</p>
<p>
<button mat-raised-button matBadge="10" matBadgeColor="accent"> Button </button>
</p>
<p>
<mat-icon matBadge="15" matBadgeColor="warn">home</mat-icon>
</p>
<h3>matBadgeDisabled</h3>
<p>
<button mat-raised-button matBadge="10" [matBadgeDisabled]="badgeDisabled" (click)="toggleBadgeDisabled()">
Button
</button>
</p>
<h3>matBadgeHidden</h3>
<p>
<button mat-raised-button matBadge="10" [matBadgeHidden]="badgeHidden" (click)="toggleBadgeHidden()">
Button
</button>
</p>
<h3>matBadgeOverlap</h3>
<p>
<button mat-raised-button matBadge="10" [matBadgeOverlap]="badgeOverlap" (click)="toggleBadgeOverlap()">
Button
</button>
</p>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatBadgeModule } from '@angular/material/badge';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule,
MatButtonModule,
MatIconModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Run Application
To run the application, find the steps.1. Install Angular CLI using link.
2. Install Angular Material using link.
3. Download source code using download link given below on this page.
4. Use downloaded src in your Angular CLI application.
5. Run ng serve using command prompt.
6. Access the URL http://localhost:4200
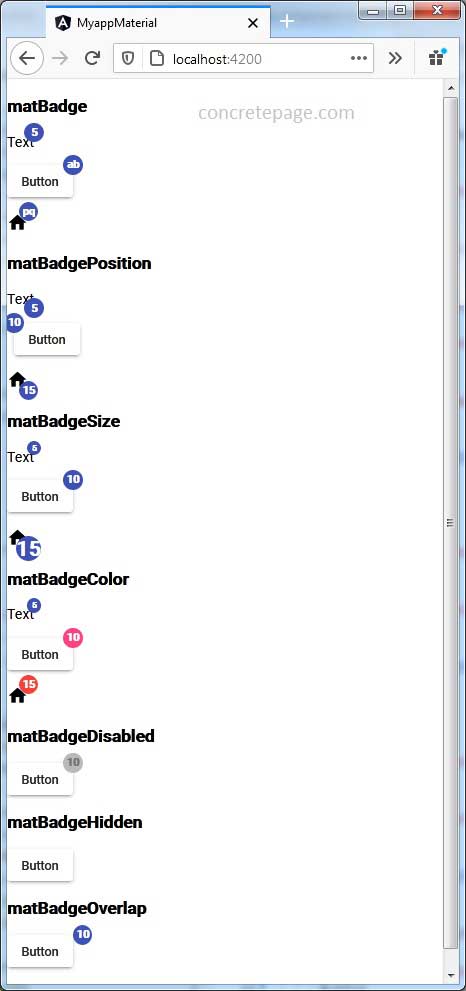
Find the print screen of the output.