AngularJS Form and Validation with Examples
December 29, 2014
In this page, we will learn AngularJS form and form validation. Form is the collection of HTML controls like input, select, button and textarea. All form controls are used to bind data by user. Form validation is to check user input true or false. It makes easy to handle client-side form validations without adding a lot of extra effort. AngularJS form validations are based on the HTML5 form validators.
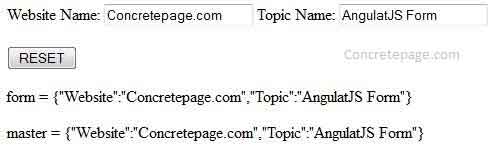
AngularJS Form
An AngularJS form is a collection of controls. In form input, select, button and textarea element are called HTML controls. The HTML controls (input, select, textarea) are the ways for a user to enter data. AngularJS has some features for binding data of HTML form input fields to the model object. These features makes it easier to work with forms.
<!DOCTYPE html>
<html lang="en">
<head>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<div ng-app="" ng-controller="formController">
<form novalidate>
Website Name:
<input type="text" ng-model="user.Website">
Topic Name:
<input type="text" ng-model="user.Topic">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user }}</p>
<p>master = {{master}}</p>
</div>
<script>
function formController ($scope) {
$scope.master = {Website:"Concretepage.com", Topic:"AngulatJS Form"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
}
</script>
</body>
</html>

AngularJS Form Handling
In AngularJS form we can bind an input field to a model property to use ng-model directive.Checkbox Binding
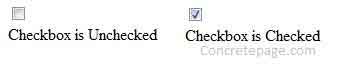
In AngularJS form we can bind a checkbox () to a model property, the model property will be set to true if the checkbox is checked, and will b set to false if checkbox is unchecked. If you need other values instead of true and false inserted into your model, you can use the ng-true-value and ng-false-value directives.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="MyController" >
<form>
<input type="checkbox" ng-model="myForm.wantNewsletter" ng-true-value=" Checkbox is Checked " ng-false-value=" Checkbox is Unchecked " >
</form>
<div>
{{myForm.wantNewsletter}}
</div>
</div>
<script>
angular.module("myApp", [])
.controller("MyController", function($scope) {
$scope.myForm = {};
$scope.myForm.wantNewsletter = " Checkbox is Unchecked ";
} );
</script>
</body>
</html>

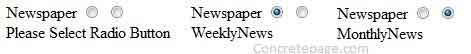
In AngularJS form radio buttons are also easy to bind to model properties. If you have a group of radio buttons, just bind them all to the same model property.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="MyController" >
<form>
Newspaper
<input type="radio" ng-model="myForm.whichNewsletter" value="WeeklyNews">
<input type="radio" ng-model="myForm.whichNewsletter" value="MonthlyNews">
</form>
<div>
{{myForm.whichNewsletter}}
</div>
</div>
<script>
angular.module("myApp", [])
.controller("MyController", function($scope) {
$scope.myForm = {};
$scope.myForm.whichNewsletter = "Please Select Radio Button";
} );
</script>
</body>
</html>

In AngularJS form select boxes is bind to model properties.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="MyController" >
<form>
<select ng-model="myForm.web">
<option value="AngularJS">AngularJS</option>
<option value="Jquery">Jquery</option>
<option value="CSS3">CSS3</option>
</select>
</form>
<div>
{{myForm.web}}
</div>
</div>
<script>
angular.module("myApp", [])
.controller("MyController", function($scope) {
$scope.myForm = {};
$scope.myForm.web = "Select Topic : ";
} );
</script>
</body>
</html>

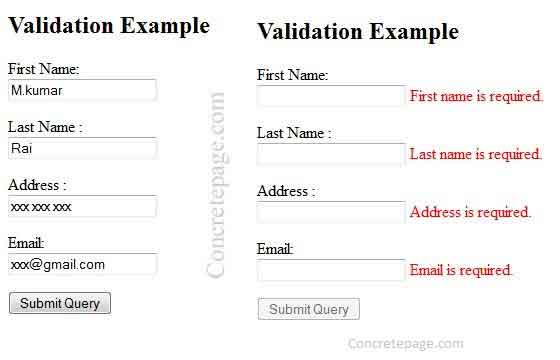
AngularJS Form Validation
AngularJS provide form element validation service, and check invalid input. It provides client-side validation and server side validation. We can write one or more input element for different type of data bind in HTML form, and every input required to check user input value true or false. If user input is true then validator will not show message, and if user input is false, validator show error message.AngularJS provides basic implementation for most common HTML5 input types: (text, number, url, email, date, radio, checkbox), as well as some directives for validation (required, pattern, minlength, maxlength, min, max).
<!DOCTYPE html>
<html>
<head>
<script src= "http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script>
</head>
<body>
<h2>Validation Example</h2>
<form ng-app="" ng-controller="validateCtrl" name="myForm" novalidate>
<p>First Name:<br>
<input type="text" name="fname" ng-model="fname" required>
<span style="color:red" ng-show="myForm.fname.$dirty && myForm.fname.$invalid">
<span ng-show="myForm.fname.$error.required">First name is required.</span>
</span>
</p>
<p>Last Name :<br>
<input type="text" name="lname" ng-model="lname" required>
<span style="color:red" ng-show="myForm.lname.$dirty && myForm.lname.$invalid">
<span ng-show="myForm.lname.$error.required">Last name is required.</span>
</span>
</p>
<p>Address :<br>
<input type="text" name="address" ng-model="address" required>
<span style="color:red" ng-show="myForm.address.$dirty && myForm.address.$invalid">
<span ng-show="myForm.address.$error.required">Username is required.</span>
</span>
</p>
<p>Email:<br>
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">Email is required.</span>
<span ng-show="myForm.email.$error.email">Invalid email address.</span>
</span>
</p>
<p>
<input type="submit" ng-disabled="myForm.fname.$dirty && myForm.fname.$invalid || myForm.lname.$dirty && myForm.lname.$invalid || myForm.address.$dirty && myForm.address.$invalid || myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
function validateCtrl($scope) {
$scope.fname = 'M.kumar';
$scope.lname = 'Rai';
$scope.address = 'xxx xxx xxx';
$scope.email = 'xxx@gmail.com';
}
</script>
</body>
</html>