Angular Interpolation Expression HTML Example
February 12, 2024
This page will walk through Angular interpolation expression HTML example. Interpolation is represented using double-curly braces {{ }}. With Interpolation, we evaluate expressions in HTML template. Interpolation can also be used for data binding in HTML element.
Here on this page we will provide demo with two components i.e. news and math components. In news component, interpolation is executing component properties for news and math component is performing mathematical operations.
Interpolation Expression
Angular uses double-curly braces {{ }} to represent interpolation. Interpolation executes expressions in HTML template. Suppose we want to do mathematical calculations, we can perform in HTML template as follows.
Sum of 20 + 30 is {{20 + 30}}
Sum of 20 + 30 is 50
{{title}}
{{primeMinister.name.lname}}
<img src="{{imageUrl}}">
Complete Example
For the demo we are creating two components, one for news and second for mathematical calculation.news.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'news-app',
templateUrl: './news.component.html',
styleUrls: ['./news.component.css']
})
export class NewsComponent {
title = 'Latest News';
city = 'Varanasi';
primeMinister = {
name: {
fname: 'Narendra',
lname: 'Modi'
},
gender: 'M'
}
}
news.component.html. Find the HTML file.
news.component.html
<h1> {{title}} </h1>
<p>
The Prime Minister {{primeMinister.gender == 'M'? 'Mr.' : 'Ms.'}}
{{primeMinister.name.fname}} {{primeMinister.name.lname}} visited {{city}}.
</p>
news.component.css
h1 {
color: #1F618D;
font-family: Arial;
font-size: 200%;
}
p {
color: #424949;
font-family: sans-serif;
font-size: 100%;
}
math.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'math-app',
templateUrl: './math.component.html',
styleUrls: ['./math.component.css']
})
export class MathComponent {
title = 'Math Calculation';
}
<h2> {{title}} </h2>
Sum of 15 + 23 is {{15 + 23}} <br/>
Multiplication of 23 * 12 is {{23 * 12}}
h2 {
color: #800000;
font-family: Arial;
font-size: 150%;
}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<news-app> </news-app>
<math-app> </math-app>
`
})
export class AppComponent { }
<news-app> for news component and <math-app> for math component.
Now create application module.
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NewsComponent } from './news.component';
import { MathComponent } from './math.component';
import { AppComponent } from './app.component';
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent, NewsComponent, MathComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
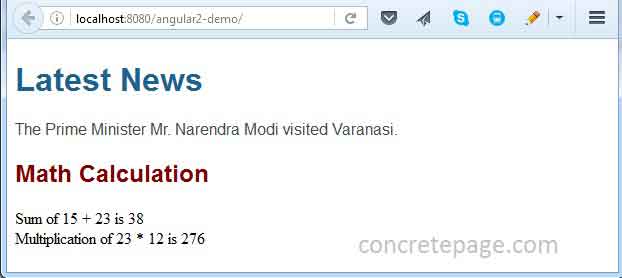
Output
Find the print-screen of the output.