Angular Async Pipe Example
February 11, 2024
On this page we will provide Angular Async Pipe example. It unwraps a value from an asynchronous primitive. If we have Observable or Promise instance then we use it directly with AsyncPipe using directive such as NgFor, NgIf and NgSwitch. AsyncPipe belongs to angular common module. AsyncPipe subscribes to Observable or Promise and returns the latest data. It plays the role that marks the component to check for data changes. AsyncPipe is used as follows.
<div>{{ observableTime | async }} </div>
NgFor. We will display current time using AsyncPipe. We will also provide how to use AsyncPipe with NgIf and NgSwitch directive. Let us find the complete example step by step.
Contents
Create Service
First of all we are creating a service. Here we are creating different methods that will be used forAsyncPipe demo.
book.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable, Subscriber } from 'rxjs';
import { Book } from './book';
@Injectable({
providedIn: 'root'
})
export class BookService {
url = "api/books";
constructor(private http: HttpClient) { }
//Returns Observable<Book[]>
getBooksWithObservable(): Observable<Book[]> {
return this.http.get<Book[]>(this.url);
}
//Returns Promise<Book[]>
getBooksWithPromise(): Promise<Book[]> {
return this.http.get<Book[]>(this.url).toPromise();
}
//Returns Observable<string>
getCurrentTime(): Observable<string> {
return new Observable<string>((observer: Subscriber<string>) => {
//1 second interval
setInterval(() => observer.next(new Date().toString()), 1000);
});
}
//Returns Promise<Book>
getBookSlowly(): Promise<Book> {
return new Promise(resolve => {
let book = new Book();
book.id = 100;
book.name = 'jQuery Tutorials';
// Delay by 3 second
setTimeout(() => resolve(book), 3000);
});
}
}
Observable: This is a stream of events that can be processed with array-like operators. Every HTTP service method returns an Observable.
Promise: It is a proxy for a value not necessarily known when the promise is created. It does not return immediately a final value. It returns a promise to supply the value at some point in the future.
toPromise(): This is a RxJS operator that converts Observable into Promise.
setInterval(): Sets a time interval after which it re-executes.
setTimeout(): Sets a timeout after which method executes.
Find the test data for Angular In-Memory Web API.
test-data.ts
import { InMemoryDbService } from 'angular-in-memory-web-api';
export class TestData implements InMemoryDbService {
createDb() {
let books = [
{id: 1, name: "Core Java"},
{id: 2, name: "Angular 2"},
{id: 3, name: "Hibernate"},
{id: 4, name: "Spring"}
];
return { books : books };
}
}
export class Book {
id: number;
name: string;
constructor() {
}
}
AsyncPipe with Observable using NgFor
Here we will useAsyncPipe with Observable using NgFor as follows.
observable.component.html
<h3>AsyncPipe with Observable using NgFor</h3>
<ul>
<li *ngFor="let book of observableBooks | async" >
Id: {{book.id}}, Name: {{book.name}}
</li>
</ul>
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { BookService } from './book.service';
import { Book } from './book';
@Component({
selector: 'app-observable',
templateUrl: './observable.component.html'
})
export class ObservableComponent implements OnInit {
observableBooks: Observable<Book[]>
constructor(private bookService: BookService) { }
ngOnInit(): void {
this.observableBooks = this.bookService.getBooksWithObservable();
}
}
AsyncPipe with Promise using NgFor
Here we will useAsyncPipe with Promise using NgFor as follows.
promise.component.html
<h3>AsyncPipe with Promise using NgFor</h3>
<ul>
<li *ngFor="let book of promiseBooks | async" >
Id: {{book.id}}, Name: {{book.name}}
</li>
</ul>
import { Component, OnInit } from '@angular/core';
import { BookService } from './book.service';
import { Book } from './book';
@Component({
selector: 'app-promise',
templateUrl: './promise.component.html'
})
export class PromiseComponent implements OnInit {
promiseBooks: Promise<Book[]>
constructor(private bookService: BookService) { }
ngOnInit(): void {
this.promiseBooks = this.bookService.getBooksWithPromise();
}
}
AsyncPipe with NgIf and NgSwitch
FindAsyncPipe with NgIf and NgSwitch.
data.component.html
<h3>AsyncPipe with NgIf</h3>
<div *ngIf="promiseBook | async as book; else loading">
Id: {{book.id}}, Name: {{book.name}}
</div>
<ng-template #loading>Loading Data...</ng-template>
<h3>AsyncPipe with NgSwitch</h3>
<div [ngSwitch]="(promiseBook | async)?.id">
<div *ngSwitchCase="100">Find Actual Data</div>
<div *ngSwitchDefault>Showing Default Data</div>
</div>
import { Component, OnInit } from '@angular/core';
import { BookService } from './book.service';
import { Book } from './book';
@Component({
selector: 'app-data',
templateUrl: './data.component.html'
})
export class DataComponent implements OnInit {
promiseBook: Promise<Book>
constructor(private bookService: BookService) { }
ngOnInit(): void {
this.promiseBook = this.bookService.getBookSlowly();
}
}
AsyncPipe with Date
FindAsyncPipe to display current date and time.
time.component.html
<h3>AsyncPipe with Date</h3>
<div>{{ observableTime | async }} </div> <br/>
<div>{{ observableTime | async | date : 'mediumTime' }} </div>
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { BookService } from './book.service';
@Component({
selector: 'app-time',
templateUrl: './time.component.html'
})
export class TimeComponent implements OnInit {
observableTime: Observable<string>
constructor(private bookService: BookService) { }
ngOnInit(): void {
this.observableTime = this.bookService.getCurrentTime();
}
}
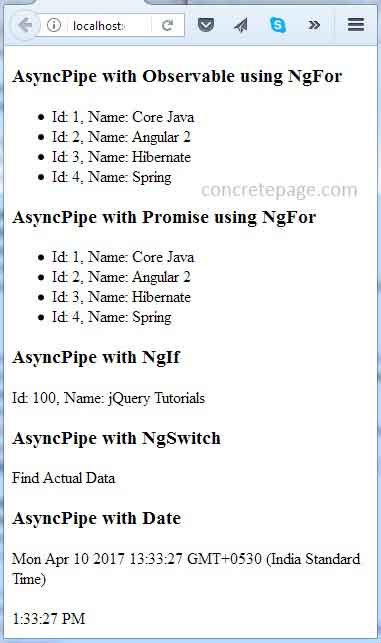
Output
Find the print-screen of the output.