Integrate AdMob in Android Application with Smart Banner
September 20, 2015
On this page we will provide a complete description to integrate AdMob in Android application with smart banner using Eclipse. In our example, we will use one smart banner on footer. Using banner test unit id, we will provide complete running example. After development we need to use actual banner id which will be obtained by signing up in AdMob. We will describe step by step here.
Differences between Smart Banner and Banner
1. Banner has fixed width and height where as smart banner does not have fixed width and height.2. Smart banner covers complete width of device screen. Height changes according to device height and mobile orientation.
Reference of google-play-services_lib Project in our Project
1. Go to Window > Android SDK Manager in eclipse.2. Install Google Play services which can be found in Extras. The project will be downloaded in C:\Users\<User Name>\android-sdks\extras\google\google_play_services\libproject for Windows OS.
3. Copy google-play-services_lib project in your android application workspace as library project. Copying in same workspace is must.
4. To create google-play-services_lib as library project, right click on this project and go to Properties, search for Android and select Is Library.
5. Now in your android application, add references of google-play-services_lib project. Right click on this project and go to Properties, search for Android. In library zone, add google-play-services_lib.
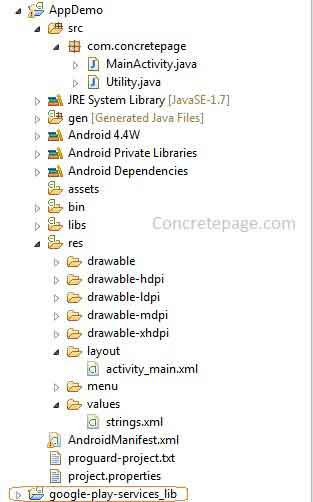
Project Structure in Eclipse
Find the project structure in eclipse.
Requirement of an Ad Unit Id for Banner
AdMob provides test ad unit id for application development mode. For banner, test ad id is ca-app-pub-3940256099942544/6300978111. After development we need to use actual ad unit id for your application. Find the AdMob URL and sign-up. We must not use actual ad unit id in our development phase.banner_ad_unit_id in strings.xml
Refer banner_ad_unit_id in strings.xml.strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Concretepage</string>
<string name="banner_ad_unit_id">ca-app-pub-3940256099942544/6300978111</string>
<string name="footer_msg">Footer Text</string>
<string name="header_msg">Header Text</string>
<string name="body_msg"> Body Message </string>
</resources>
AndroidManifest.xml: add Meta Data Tag for Version and add AdActivity and Permissions
Add permissions as follows.<uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<meta-data android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<activity android:name="com.google.android.gms.ads.AdActivity" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:theme="@android:style/Theme.Translucent" />
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.concretepage"
android:versionCode="3"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="14"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<application
android:allowBackup ="false"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<meta-data android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<activity android:name="com.concretepage.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent" />
</application>
</manifest>
Create layout for Smart Banner Ads
We need to add below tag in our layout.<com.google.android.gms.ads.AdView android:id="@+id/adView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" ads:adSize="SMART_BANNER" ads:adUnitId="@string/banner_ad_unit_id"> </com.google.android.gms.ads.AdView>
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:ads="http://schemas.android.com/apk/res-auto">
<RelativeLayout
android:id="@+id/footer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#689F38"
android:gravity="center"
android:layout_gravity="center">
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="SMART_BANNER"
ads:adUnitId="@string/banner_ad_unit_id">
</com.google.android.gms.ads.AdView>
</RelativeLayout>
<ScrollView
android:id="@+id/scroll_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/footer"
android:fillViewport="true">
<LinearLayout
android:id="@+id/myLayout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:fillViewport="true">
<TextView
android:id="@+id/bodytext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/body_msg"
android:textColor="#F44336"
android:gravity="center"
android:textSize="25sp"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>
Code for Activity and Utility Class
We cannot fix SMART_BANNER height because it changes according to device height and orientation. For orientation change onConfigurationChanged() is called. We will handle all these scenarios in following classes.Utility.java
package com.concretepage;
import android.app.Activity;
import android.graphics.Point;
import android.util.TypedValue;
import android.view.Display;
import android.widget.LinearLayout.LayoutParams;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdSize;
import com.google.android.gms.ads.AdView;
public class Utility {
TextView text;
Activity activity;
RelativeLayout adLayout;
public Utility(Activity activity) {
this.activity = activity;
adLayout = (RelativeLayout) activity.findViewById(R.id.footer);
text = (TextView) activity.findViewById(R.id.bodytext);
}
public void setLayoutForSmartBanner() {
int _400dpInPx = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
400, activity.getResources().getDisplayMetrics());
int _720dpInPx = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
720, activity.getResources().getDisplayMetrics());
Display display = activity.getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
int screenHInPx = size.y;
int adsLayoutHeightInDp = 0;
if (screenHInPx < _400dpInPx) {
adsLayoutHeightInDp = 32;
} else if (screenHInPx >= _400dpInPx && screenHInPx <= _720dpInPx) {
adsLayoutHeightInDp = 50;
} else {
adsLayoutHeightInDp = 90;
}
adLayout.getLayoutParams().height = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
adsLayoutHeightInDp, activity.getResources().getDisplayMetrics());
adLayout.requestLayout();
}
public void displaySmartBannerAdsForOrientationChange() {
setLayoutForSmartBanner();
AdView mAdView = new AdView(activity);
RelativeLayout.LayoutParams params = new RelativeLayout
.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.CENTER_HORIZONTAL);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
mAdView.setLayoutParams(params);
mAdView.setId(R.id.adView);
mAdView.setAdSize(AdSize.SMART_BANNER);
mAdView.setAdUnitId(activity.getString(R.string.banner_ad_unit_id));
adLayout.removeView(activity.findViewById(R.id.adView));
adLayout.addView(mAdView);;
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
}
package com.concretepage;
import android.app.Activity;
import android.content.res.Configuration;
import android.os.Bundle;
import android.text.Html;
import android.view.Menu;
import android.widget.TextView;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
public class MainActivity extends Activity {
Utility utility;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setBodyText();
utility = new Utility(this);
utility.setLayoutForSmartBanner();
//Display smart banner ads
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
utility.displaySmartBannerAdsForOrientationChange();
}
private void setBodyText() {
TextView textView = (TextView)findViewById(R.id.bodytext);
String text = "Line 1<br/><br/>Line 2<br/><br/>Line 3<br/><br/>" +
"Line 4<br/><br/>Line 5<br/><br/>Line 6<br/><br/>" +
"Line 7<br/><br/>Line 8<br/><br/>Line 9<br/><br/>" +
"Line 10<br/><br/>Line 11<br/><br/>Line 12<br/><br/>" +
"Line 13<br/><br/>Line 14<br/><br/>Line 15<br/><br/>";
textView.setText(Html.fromHtml(text));
}
}
Output
1. SMART_BANNER ads for bigger height.

References
AdMob for Android: Get Started in EclipseAdMob for Android: Banner Ads


